
7 onmisbare Chrome-extensies voor webontwerpers
Advertentie
Wat is als webontwerper absoluut de software die u absoluut op uw computer moet hebben? De kans is groot dat het Photoshop en Illustrator is. En hoewel dat de essentie is van uw ontwerpworkflow, zijn er kleinere tools waarvan u waarschijnlijk niet weet dat u ze nodig hebt.
Ontgrendel het cheatsheet "Google Chrome-sneltoetsen" nu!
Hiermee meld je je aan voor onze nieuwsbrief
Voer uw e-mailontgrendeling in Lees ons privacybeleidHet beste is dat u ze niet eens hoeft te downloaden. Installeer gewoon deze Chrome-extensies en u bent klaar. Van het identificeren van lettertypen op pagina's tot het meten van afstanden tussen webelementen, deze webontwerp-Chrome-extensies zullen uw leven gemakkelijker maken.
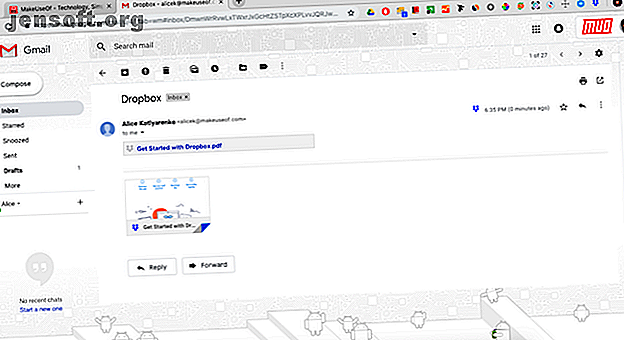
1. Dropbox voor Gmail

Dropbox begon als een service voor het hosten van bestanden, maar ontdekte al snel dat zijn grote publiek ontwerpers zijn, die de service gebruiken om hun werk met collega's te delen. Omdat ontwerpbestanden vaak te groot zijn voor e-mailbijlagen, is het gemakkelijker om een Dropbox-link naar het bestand te verzenden.
Dropbox voor Gmail maakt het proces nog handiger. Wanneer u een koppeling maakt naar uw bestand met behulp van een Dropbox-knop onder aan het nieuwe e-mailvenster, krijgt de ontvanger een voorproefje van wat u verzendt. Koppelingen naar afbeeldingsbestanden uploaden de afbeeldingen rechtstreeks naar de e-mail en koppelingen naar andere soorten bestanden genereren een handig voorbeeld.
Installeren: Dropbox voor Gmail
2. FontFace Ninja

Met duizenden beschikbare lettertypen zijn uw typografische mogelijkheden eindeloos. Vooral als je een mooi lettertype kunt identificeren dat je ergens ziet en het voor je eigen project kunt lenen.
FontFace Ninja is een Chrome-extensie die u hierbij helpt. Net als de tools die lettertypen uit afbeeldingen zoeken WhatTheFont en 4 alternatieven om lettertypen uit afbeeldingen te vinden WhatTheFont en 4 alternatieven om lettertypen uit afbeeldingen te zoeken Wilt u lettertypen uit afbeeldingen zoeken? Er zijn online tools die het voor u kunnen doen, waaronder WhatTheFont en verschillende alternatieven. Lees meer het helpt u de lettertypen te identificeren die u online ziet. Het enige verschil is dat FontFace Ninja de lettertypen leest die zijn gecodeerd in de CSS van de pagina, zoals het lettertype van koppen en hoofdtekst.
Wanneer u FontFace Ninja start, toont het u de informatie over het lettertype waarnaar u het verwijst - en niet alleen het lettertype, maar ook het gewicht, de grootte, hoogte, breedte en kleur. Om een bladwijzer voor dat lettertype te maken, hebt u een account nodig bij de zusterservice, FontFace Dojo.
Installeer: FontFace Ninja
3. ColorPick-pipet

Het maakt niet uit hoe goed je oog hebt voor kleur, het is moeilijk om een bepaalde tint opnieuw te creëren die je online hebt gezien, tenzij je de RGB- of HTML-waarden kent. Gelukkig hoef je niet te raden of je ColorPick Eyedropper hebt.
Zoals de beste kleurenkiezer-apps voor Mac De 5 beste kleurenkiezer-apps voor Mac De 5 beste kleurenkiezer-apps voor Mac Wilt u de perfecte kleur op uw Mac vinden? Probeer deze macOS-kleurenkiezer-apps om kleuren gemakkelijk te identificeren, op te slaan, te formatteren en te kopiëren. Lees meer, ColorPick Eyedropper toont u de waarden voor elke kleur waarnaar u verwijst. Het verschil is dat het altijd in uw browser staat en u niets hoeft te uploaden: klik op het pictogram en verplaats het doel naar de juiste plek.
De extensie leest kleuren van tekst, afbeeldingen en vrijwel alles wat u op een webpagina ziet (zelfs de advertenties). Nadat u een kleur hebt vastgelegd, toont deze u de HTML-, RGB- en HSL-waarden ervoor.
Installeer: ColorPick Eyedropper
4. Afmetingen

Deze open-source extensie is een vondst voor webontwerpers, vooral als je eenmalig optredens voor kleine bedrijven doet. Wanneer een klant u een website overhandigt zonder eerdere bestanden of documentatie en u vraagt om "een pagina als deze, maar met andere tekst en afbeeldingen" te ontwerpen, is het lastig om de lay-out te achterhalen.
Met Dimensies kunt u eenvoudig de hoogte en breedte van elk element op de pagina meten, evenals de marges ertussen. Dat maakt het gemakkelijk om bestaande pagina's opnieuw te maken en uw eigen ontwerpen te controleren nadat ze in productie zijn gegaan.
Installeren: afmetingen
5. Visuele inspecteur

Visual Inspector is een krachtige feedback- en samenwerkingstool voor ontwerpteams, die de functies van de vorige drie extensies combineert en nog meer toevoegt.
Op het tabblad Inspecteren kunt u elk element op de pagina kiezen om er volledige informatie over te krijgen, van dimensies tot de bestandsnaam. Met de subtabbladen Kleuren en typografie ziet u het kleurenpalet en alle lettertypen in één oogopslag, terwijl Activa alle afbeeldingen op de pagina op één plaats verzamelt.
Op het tabblad Samenwerken kunt u feedback geven en discussies voeren met uw team. U kunt eenvoudig een opmerking achterlaten door op een element op de pagina te klikken.
Net als de meeste geavanceerde tools, wordt Visual Inspector geleverd met een prijskaartje: u moet betalen vanaf $ 9 / gebruiker / maand om opmerkingen toe te voegen en wijzigingen te synchroniseren. De basisfuncties, zoals het inspecteren van kleuren, lettertypen en afbeeldingen, zijn echter gratis te gebruiken.
Installeren: Visual Inspector
6. Gemakkelijke schermopname

Een extensie voor schermopname lijkt overbodig, omdat een screenshot op Mac maken Screenshots maken op Mac: tips, tools en trucs om te weten Screenshots maken op Mac: tips, tools en trucs om te weten Moet een screenshot maken op jouw mac? Hier zijn de beste snelkoppelingen, tips en apps voor macOS-schermafbeeldingen. Meer lezen is een fluitje van een cent en het vastleggen van uw scherm op Windows Hoe u de perfecte schermafbeelding maakt in Windows Hoe u de perfecte schermafbeelding maakt in Windows De beste manier om een schermafbeelding te maken, is afhankelijk van de versie van Windows waarop u werkt. We tonen u de subtiele verschillen, geven tips voor het oplossen van problemen en onthullen de beste sneltoetsen en hulpmiddelen. Meer lezen is gewoon een beetje meer gedoe. Maar Easy Screen Capture heeft nogal wat verkoopargumenten.
Het belangrijkste is dat u hiermee de hele webpagina kunt vastleggen, niet alleen het gebied dat u op uw scherm ziet. Dat is onbetaalbaar wanneer u verschillende problemen op een lange pagina moet melden en het vastleggen van deze allemaal drie tot vier screenshots zou maken.
Een andere handige truc is om de screenshot naar het klembord te kopiëren en deze rechtstreeks in een chat of e-mail te plakken, in plaats van nutteloze afbeeldingsbestanden op je computer te hamsteren.
Installeren: Easy Screen Capture
7. Muzli 2

Eindelijk is er een cruciale taak waarmee je elke ochtend te maken hebt: de resten van de slaap afschudden en de groef in gaan. Muzli 2 van InVision zal dienen als uw ochtendkrant met samengestelde artikelen over kunst, design, UX en technologie.
Muzli vervangt uw standaardtabblad Chrome en stelt u in staat om aan te passen wat u daar ziet. Afhankelijk van uw interesses kiest Muzli feeds voor u, met websites variërend van Dribble en Behance tot 99designs en Creative Bloq. Veel inspiratie om doorheen te bladeren terwijl je aan je eerste koffie nipt!
Als u denkt dat een volledig browsertabblad vol met ontwerpinhoud te intens is, heeft Muzli ook een Lite-versie. Het heeft geen voorrang op uw standaardtabblad en u kunt de feed op elk gewenst moment openen door op het extensiepictogram te klikken.
Installatie: Muzli 2
Download Chrome-extensies voor al uw ontwerptaken
De Chrome-extensies op deze lijst zijn niet geschikt voor uw ontwerpsoftware, maar ze behandelen alle kleine dingen die u als ontwerper kunt doen, of het nu gaat om typografie-informatie of om samen te werken met uw collega's.
Zodra u zich realiseert dat de Chrome Web Store boordevol tools staat, kan het moeilijk zijn om te stoppen met het toevoegen van nieuwe. Dus leer hoe u uw Chrome-extensies kunt beheren Hoe u uw Chrome-extensies kunt beheren zonder enige moeite Hoe uw Chrome-extensies te beheren zonder enige moeite Correct beheren van Chrome-extensies kan uw browser nog krachtiger maken. Hier zijn enkele essentiële tips en trucs die u moet kennen. Lees meer voordat ze uit de hand lopen.
Ontdek meer over: Browser-extensies, Google Chrome, Web Design.

