
Leer hoe u uw eigen Android-apps kunt schrijven met React Native
Advertentie
Met React Native kun je native mobiele apps bouwen met behulp van JavaScript en React, de gebruikersinterfacebibliotheek die is gebouwd door Facebook. Het maakt het gemakkelijk om code te schrijven voor zowel Android- als iOS-apparaten, zonder zowel Java (Android) als C ++ / Objective C (iOS) te beheersen.

Hier is alles wat u moet weten om aan de slag te gaan met React Native.
Reageer inheemse vereisten
Als je al bekend bent met React, hoef je niet veel te beginnen met React Native. U hebt een internetverbinding nodig en u moet via het netwerk verbinding kunnen maken met uw computer. U kunt ook onze handleidingen over de basisregels van de Linux-opdrachtregel lezen. Een beknopte handleiding om aan de slag te gaan met de Linux-opdrachtregel Een beknopte handleiding om aan de slag te gaan met de Linux-opdrachtregel U kunt veel verbazingwekkende dingen doen met opdrachten in Linux en het is echt niet moeilijk om te leren. Lees meer of de Windows-opdrachtregel van een beginner Een handleiding voor de Windows-opdrachtregel Een beginnershandleiding voor de Windows-opdrachtregel Met de opdrachtregel kunt u rechtstreeks communiceren met uw computer en hem instrueren om verschillende taken uit te voeren. Lees verder .
React Native installeren
React Native geïnstalleerd krijgen kan niet eenvoudiger, maar je moet eerst Node.js installeren.
We hebben besproken wat Node.js is. Wat is Node.JS en waarom zou ik me druk maken? [Webontwikkeling] Wat is Node.JS en waarom zou ik me druk maken? [Webontwikkeling] JavaScript is gewoon een programmeertaal voor de client die in de browser wordt uitgevoerd, toch? Niet meer. Node.js is een manier om JavaScript op de server uit te voeren; maar het is ook zoveel meer. Als ... Lees meer lang geleden in 2013, maar kort gezegd, kunt u met JavaScript 'juiste' desktop- en servertoepassingen schrijven.
Ga naar de downloadpagina van Node.js en kies het Windows- of macOS-installatieprogramma. Linux-versies zijn ook beschikbaar, maar je moet wat meer werk doen om die geïnstalleerd te krijgen.

Voer na het downloaden het installatieprogramma uit, accepteer de licentieovereenkomst en installeer. U krijgt niet alleen Node.js, maar u krijgt ook npm, een JavaScript-pakketbeheerder. Hiermee kunt u andere pakketten installeren, zoals React Native!
De eenvoudigste manier om React Native te gebruiken, is met het opdrachtregelprogramma create-react-native-app . Open een nieuwe terminal of console en gebruik npm om deze te installeren:
npm install -g create-react-native-app 
Als u problemen ondervindt bij het installeren van create-react-native-app, moet u mogelijk npm-machtigingen repareren.
Na installatie bent u klaar om uw app te maken.
Eenvoudig een app maken
Nu je create-react-native-app hebt geïnstalleerd, kun je je eerste app maken. Maak een nieuwe map om uw project op te slaan en navigeer ernaar op de opdrachtregel.
Gebruik het hulpprogramma create-react-native-app om uw app te maken. Met deze opdracht maakt u een app met de naam FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native heeft een nieuwe map voor u gemaakt op basis van de naam van uw project (FirstAndroidApp). Navigeer naar deze map en voer vervolgens uit:
npm start 
Hiermee wordt uw ontwikkelingsserver gestart.
U ziet veel opties voor het opnieuw opstarten van de server, samen met een QR-code en het IP-adres van de server. Je bent nu helemaal klaar om op je telefoon te draaien.

Uw app uitvoeren op uw apparaat
Als u uw app op uw Android-apparaat wilt testen, moet u een app met de naam Expo installeren. Hiermee wordt verbinding gemaakt met uw computer en wordt uw app geladen. Alle wijzigingen die u aanbrengt, zullen de app opnieuw laden. Het werkt erg goed en is een uitstekende manier om uw app te ontwikkelen.
Nadat u Expo hebt geïnstalleerd, moet u ervoor zorgen dat uw telefoon zich in hetzelfde netwerk bevindt als uw computer. Het werkt niet op een ander netwerk of achter een firewall.

Open de Expo-app en kies QR-code scannen . Richt de camera van uw telefoon op de QR-code op uw opdrachtregel en na een paar seconden verschijnt uw app op uw telefoon. Terug op uw opdrachtregel ziet u verschillende nieuwe statussen. Deze vertellen je dat de app klaar is met bouwen en dat deze op je apparaat draait.
Laten we beginnen met het schrijven van een code!
Hallo Wereld!
In uw FirstAndroidApp- map heeft React Native verschillende bestanden gemaakt. Er is een map node_modules, waarin Node-pakketten worden opgeslagen die u kunt installeren om uw app te ondersteunen. Open App.js in uw favoriete teksteditor.
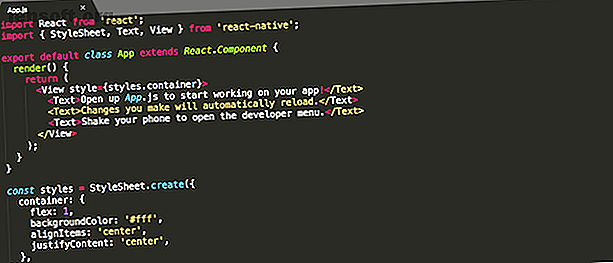
Dit bestand bevat 24 coderegels. Er zijn verschillende importmogelijkheden, een klasse genaamd App en een stylesheet :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Dit ziet er misschien ingewikkeld uit, maar als je eenmaal bekend bent met de syntaxis van React Native, is het eenvoudig. Veel van de syntaxis is vergelijkbaar met HTML en CSS.

Laten we de code eens nader bekijken. Deze import zorgt ervoor dat uw app toegang heeft tot de vereiste React-Native componenten die het nodig heeft om te werken:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; De accolades ( {StyleSheet, Text, View} ) specificeren meerdere bestanden om te importeren.
U moet de klasse- app hebben . Inside return is de code die uw telefoon zal weergeven. Deze markup lijkt op HTML, maar bestaat uit aangepaste React Native-tags.
De tag View is een plaats om andere containers op te slaan. Het attribuut style = {styles.container} configureert deze weergave zodat de stylesheet onderaan het bestand wordt gebruikt.
In de View- tag bevinden zich meerdere teksttags. U moet tekst in tekstlabels plaatsen. React Native zal niet werken zonder dit te doen.
Onderaan staat het styles- object, gedefinieerd als een constante. Dit lijkt erg op CSS, alleen ziet het er meer objectgericht uit. U moet echter React Native specifieke syntaxis gebruiken.
Laten we deze code wijzigen. Laten we de kleuren veranderen, samen met de tekst.
Verander in de CSS backgroundColor in groen (of een andere kleur die u wilt):
backgroundColor: '#4caf50', Merk op hoe de hexadecimale code tussen enkele aanhalingstekens moet staan. Laten we die tekst verbeteren. Maak een nieuwe stijl met de naam tekst . Voeg de kenmerken kleur, fontSize en fontWeight toe:
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Voeg dit toe onder je container- element, gescheiden door een komma:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Wijzig ten slotte uw tekst in de klasse App :
Hello, World! Door het stijlkenmerk in te stellen, vertelt u React Native om uw tekst op te maken volgens de stijlen die eerder in de tekststijl zijn gedefinieerd.

Speel Store Here We Come!
Hoewel we alleen de basisbeginselen hebben behandeld, heb je nu een solide basis waarop je je geweldige apps kunt bouwen. Stop daar echter niet, bekijk de React Native Docs voor uitgebreide informatie over elke React Native-functie.
Vergeet niet om onze gids voor de beste React-tutorials te lezen 7 Beste gratis tutorials voor het leren reageren en het maken van web-apps 7 Beste gratis tutorials voor het leren reageren en het maken van web-apps Gratis cursussen zijn zelden zo uitgebreid en nuttig - maar we hebben gevonden verschillende React-cursussen die uitstekend zijn en je op weg helpen. Lees meer voor wat achtergrondinformatie, en als je van het bouwen van games houdt, waarom kijk je dan niet hoe je een mobiele game kunt schrijven met Buildbox Een videogame in een week maken met Buildbox Een videogame in een week maken Buildbox gebruiken Er is een programma dat de ontwikkeling van games ongelooflijk eenvoudig maakt, zelfs voor mensen die absoluut geen ervaring hebben met het ontwerpen van videogames. Het heet Buildbox. Hier is waarom je het zou moeten proberen. Lees verder ?
Ontdek meer over: JavaScript, React.

