
De complete gids voor aanbevolen miniaturen en afbeeldingsformaten in WordPress
Advertentie
Een foto zegt meer dan duizend woorden, tenzij het op ongepaste wijze is aangepast, in welk geval het een beetje beschamend is. WordPress bevat krachtige hulpmiddelen voor het vergroten / verkleinen van afbeeldingen en miniaturen, maar je moet weten hoe je ermee om moet gaan.
Lees verder voor alles wat u moet weten over afbeeldingsformaten in WordPress en het beheren van aanbevolen afbeeldingen.
PHP bewerken in WordPress-bestanden
Dit bericht bevat PHP-code voor WordPress. Misschien wilt u onze gratis PHP-crashcursus lezen voordat u wijzigingen in uw thema probeert uit te voeren.
Als u zich niet comfortabel voelt bij het openen van uw themabestanden, of dit niet wilt omdat ze verloren gaan met toekomstige thema-updates, kunt u in plaats daarvan de plug-in Mijn aangepaste functies gebruiken om codeblokken toe te voegen.
Mijn aangepaste functies
Basisprincipes van WordPress-beeldgrootte

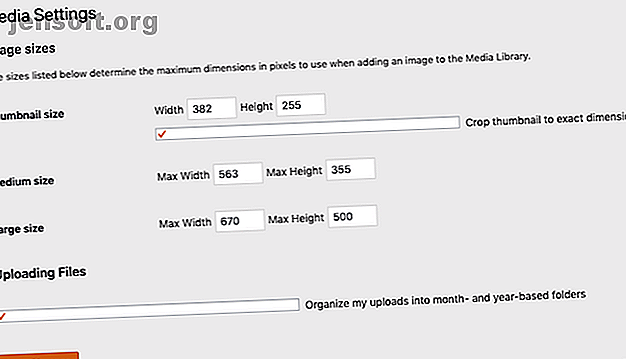
In het WordPress-beheerdersdashboard weet u waarschijnlijk al iets over Instellingen > Media.
Dit zijn de drie standaard afbeeldingsformaten die WordPress aanroept: thumbnail, medium en large . De miniatuurgrootte heeft een speciale instelling die moet worden bijgesneden op de exacte dimensie die u hier opgeeft. Dit hoeft geen verhoudingsdimensie van 1: 1 te zijn - u kunt deze instellen zoals u wilt.
Als bijsnijden is ingeschakeld, worden de afbeeldingen geschaald en gecentreerd en wordt alles dat niet past, weggegooid.
De middelgrote en grote instelling werken iets anders, omdat u maximale afmetingen voor zowel breedte als hoogte opgeeft, en de afbeeldingen worden dienovereenkomstig verkleind. Als de afbeelding te klein is, worden deze afbeeldingsformaten niet gemaakt.
Wanneer u een nieuwe afbeelding uploadt, wordt het origineel opgeslagen en kan het op volledige grootte in een bericht worden ingevoegd en worden de andere geregistreerde afbeeldingsformaten automatisch gemaakt.
Aangepaste afbeeldingsformaten toevoegen in WordPress
De drie formaten die standaard worden gedefinieerd in WordPress zijn misschien niet voldoende, daarom kunnen thema's en plug-ins hun eigen aangepaste formaten toevoegen. Als u uw themabestanden comfortabel wilt bewerken, kunt u dit ook doen.
Open de themamap en zoek het bestand function.php . Voeg de volgende code toe, één voor elke afbeeldingsgrootte die u wilt definiëren:
add_image_size( 'my-thumbnail', 400, 200, true); Elke nieuwe afbeeldingsgrootte heeft een naam, breedte en hoogte nodig, en of afbeeldingen al dan niet precies op deze grootte moeten worden bijgesneden ( waar of onwaar ). Voor structurele delen van een thema of widget wilt u meestal bijsnijden zodat de lay-out niet wordt verbroken.
U kunt in de verleiding komen om veel aangepaste afbeeldingsformaten te maken, maar u moet dit spaarzaam doen. Elke afbeeldingsgrootte die u definieert, wordt gegenereerd voor elke afzonderlijke afbeelding die u uploadt, zelfs als u deze alleen voor ons met de aanbevolen afbeelding bedoeld had.
Dus als je zeven aangepaste afbeeldingsformaten hebt, plus de drie standaardafmetingen, levert elke afbeelding die je uploadt 10 kleine exemplaren van zichzelf op. Als je bedenkt dat een enkel bericht 10 afbeeldingen kan bevatten, zijn dat 100 bestanden die alleen voor dat bericht worden gemaakt.
U kunt geen aangepaste afbeeldingsgrootte maken en opgeven dat deze alleen moet worden gebruikt voor uw aanbevolen afbeeldingen.
Ook als u niet langer een bepaald aangepast formaat gebruikt en die code (of gewijzigde thema's) hebt verwijderd, blijven de oude afbeeldingen voor altijd op de server. WordPress verwijdert geen ongebruikte afbeeldingen voor u. Op een site zo oud of zo groot als MakeUseOf betekent dit dat een paar honderd gigabytes verloren gaan aan het opslaan van afbeeldingen die niet langer worden gebruikt.
Voor kleinere sites kan de Media Cleaner-plug-in helpen, maar voer altijd eerst een volledige back-up uit.
Media Cleaner
Aangepaste afbeeldingsformaten voor gebruik in berichtinhoud
Standaard worden aangepaste afbeeldingsformaten niet weergegeven in de vervolgkeuzelijst bij het invoegen van een afbeelding in een bericht. Het enige dat u daar ziet, is Miniatuur, Gemiddeld, Groot en Volledig formaat (afhankelijk van de grootte van de originele afbeelding, omdat deze niet wordt opgeschaald).

Als u uw aangepaste formaat ook op de lijst wilt hebben, hebben we iets meer code nodig. Nogmaals, voeg toe aan je functies.php- bestand:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Dit werkt door de mediakiezerlijst te filteren. We voegen de oorspronkelijke maattabelreeks samen met alle nieuwe formaten die we ook willen vermelden. Wijzig 'mijn miniatuur' en 'Mijn miniatuurgrootte' in uw aangepaste grootte en de voor mensen leesbare beschrijvende naam zoals u deze wilt weergeven.
WordPress Featured Image Options
Uitgelichte afbeeldingen zijn een enkele afbeelding die aan een bericht is gekoppeld, maar niet noodzakelijkerwijs in de inhoud van het bericht wordt ingevoegd. Ze worden vaak gebruikt door thema's in de koptekst, op de voorpagina of in de zijbalk. Qua beeldgrootte worden ze echter niet anders behandeld dan normale afbeeldingen.
Voor elke grootte die u hebt gedefinieerd, wordt elke afbeelding die wordt geüpload gedupliceerd en van grootte veranderd, inclusief de aanbevolen afbeelding.
Als je de optie om aanbevolen afbeelding in te stellen niet ziet op je berichtbewerkingsscherm, is het mogelijk dat je thema de functie niet ondersteunt. Je kunt ondersteuning afdwingen door de volgende regel toe te voegen aan het function.php- bestand van je thema, maar ik zou sterk aanbevelen om in plaats daarvan een nieuw thema te zoeken.
Gebrek aan ondersteuning voor zoiets basaals als uitgelichte afbeeldingen zou op verouderde code elders duiden.
add_theme_support('post-thumbnails'); Om de aanbevolen afbeelding in uw eigen thema of plug-ins te gebruiken, gebruikt u de functie_post_thumbnail () om de afbeeldingstag uit te voeren:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); De functie heeft 2 parameters: de benoemde grootte die u zoekt (in dit geval "mijn-thumbnail"), en alle attributen die u wilt doorgeven, zoals een aangepaste CSS-klasse.
Als u liever alleen de werkelijke URL van de aanbevolen afbeelding krijgt dan de vereiste HTML, probeer dit in plaats daarvan (verkrijg de gemiddelde afbeeldingsgrootte in dit voorbeeld):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; WordPress-miniatuurafbeeldingen regenereren
Telkens wanneer u uw standaardafbeeldingsafmetingen wijzigt of een aangepaste afbeeldingsgrootte maakt, is deze alleen van toepassing op nieuwe uploads. Al uw bestaande afbeeldingen blijven in de oorspronkelijke afmetingen.
Als u het formaat van eerder geüploade afbeeldingen wilt wijzigen, hebt u een plug-in nodig. Met AJAX Thumbnail Rebuild kunt u selecteren welke formaten u wilt regenereren en zal uw archief langzaam werken.
AJAX Thumbnail Rebuild
Er zijn echter enkele beperkingen en valkuilen die u moet weten.
Hoewel aanbevolen afbeeldingen automatisch kunnen worden aangepast, kan geen enkele plug-in de inhoud van een bericht herschrijven. Als u bijvoorbeeld een afbeelding aan een bericht hebt toegevoegd met een groot formaat (dat op dat moment mogelijk 500 px was), verandert het wijzigen van de definitie van groot niet de afbeeldingsgrootte in het bericht. Het blijft op 500 px tenzij je het bericht bewerkt en dezelfde afbeelding opnieuw invoegt in de nieuwe grootte.

Zoals gezegd, als je veel afbeeldingsformaten hebt, ga je veel afbeeldingen genereren. Gelukkig kun je met de Thumbnail Rebuild dit beperken tot alleen afbeeldingen . Maar nogmaals, onthoud dat dit alleen van toepassing is op uw vorige afbeelding. Alle toekomstige afbeeldingsuploads worden beheerd door WordPress, wat betekent dat alle afbeeldingsformaten voor alles worden gemaakt.
Het zou nu een goed moment zijn om ook het verschil te leren kennen tussen JPG en PNG weten wanneer te gebruiken welk bestandsformaat: PNG versus JPG, DOC versus PDF, MP3 versus FLAC weten wanneer te gebruiken welk bestandsformaat: PNG versus JPG, DOC versus PDF, MP3 versus FLAC Kent u de verschillen tussen JPG en PNG, of MP3 en FLAC? Als u niet weet welke bestandsindelingen u moet gebruiken, laat ons u dan door hun onderscheid leiden. Lees meer zodat u weet dat u in de toekomst het optimale formaat moet gebruiken.
Breng uw WordPress-site naar het volgende niveau
Wil je je WordPress-thema aanpassen? Het gebruik van afbeeldingen, kleuren en positionering van elementen in uw thema wordt voornamelijk bepaald door CSS en HTML, dus we raden u aan deze stapsgewijze zelfstudies te bekijken om CSS en HTML te leren.
En als je geïnteresseerd bent in thema's, bekijk dan deze coole WordPress-thema's voor een fotografieportfolio.
Crasht uw WordPress-site te vaak? Betaalt u teveel? Schakel over naar een bekende hostingservice zoals InMotion Hosting (speciale MakeUseOf-korting met deze link) of Bluehost (speciale MakeUseOf-korting met deze link).
Ontdek meer over: Wordpress.

