
3D-knoppen maken met Adobe Photoshop
Advertentie
Er zijn veel verbazingwekkende dingen die u in Adobe Photoshop kunt maken die online handig zijn, variërend van eenvoudige fotolijsten tot complexe gebruikersinterface. Een van de handigste dingen die u in Photoshop kunt maken, zijn 3D-knoppen, die handig kunnen zijn als u een blog of website met een aangepaste interface uitvoert.
Download vandaag onze GRATIS cheatsheet "Adobe Photoshop-sneltoetsen" om elk Photoshop-toetsenbordcommando te ontdekken dat u absoluut moet weten!In dit artikel laten we u zien hoe u 3D-knoppen maakt met Photoshop, samen met visuele "omhoog" en "omlaag" -statussen, zodat u ze kunt animeren. (We zullen de animatie zelf niet behandelen in dit artikel.)
Stap 1: bereid uw document voor

Hoewel 3D-knoppen het vaakst op websites verschijnen, is het belangrijk op te merken dat er andere toepassingen voor hen zijn, zoals geanimeerde GIF's, mock-up productdisplays en mobiele games. Afhankelijk van waarvoor u deze knop maakt, kunnen uw uiteindelijke bestandsindeling en de afmetingen ervan variëren.
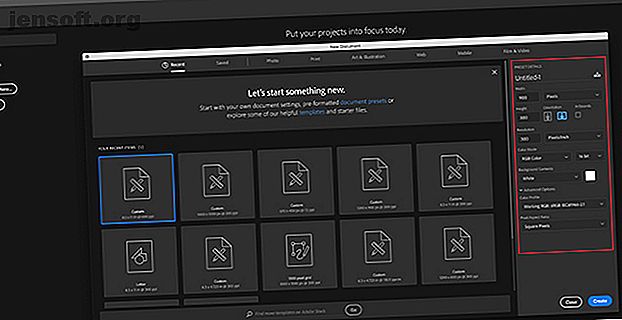
Als u een 3D-knop in Photoshop wilt maken, moet u er een aangepast document voor maken. Open hiervoor Photoshop en klik op Nieuw maken> Aangepast . Begin je waarden in te typen.
Als u een 3D-knop wilt maken, wilt u een horizontaal document. Voor de onze gebruikten we:
- 900 x 300 pixels hoog
- 300 pixels / inch
- RGB-kleurmodus
Hoewel deze specificaties absoluut geen harde en snelle regel zijn, zorgt dit ervoor dat je meer dan genoeg ruimte hebt om mee te werken en de mogelijkheid hebt om je knopgrootte naar boven en naar beneden te schalen.
Stap 2: Stel uw rechthoek in voor uw 3D-knop

Nadat u de specificaties voor uw bestand hebt ingesteld, wordt u naar uw werkruimte gebracht. Je hebt een horizontaal wit canvas in een enkele laag, en dit is waar je begint met het bouwen van je knop.
Om uw 3D-knop te bouwen, klikt u op het afgeronde rechthoekgereedschap aan de linkerkant van uw scherm, hier rood weergegeven. U kunt ook de snelkoppeling U gebruiken om toegang te krijgen.

Klik eenmaal op je witte laag: dit zal automatisch je vak Afgeronde rechthoek maken openen. U gebruikt dit vak om de afmetingen van uw rechthoek op te geven.
Voor onze knop gingen we met:
- 300 pixels breed
- 75 pixels hoog
We hebben er ook voor gezorgd dat de hoeken werden afgerond met 10 pixels. Niet te hoog en ook niet te laag. Toen drukten we op OK .
Opmerking: knoppen variëren per maat en vorm, dus het voelt niet alsof u deze exacte afmetingen moet gebruiken. Als u op zoek bent naar meer informatie over snelkoppelingen, zijn hier enkele van de handigste Photoshop-toetsenbordopdrachten.

Wanneer u op OK drukt, maakt Photoshop een afgeronde rechthoek met deze afmetingen in uw laag. U kunt de vul- en lijnkleuren wijzigen met behulp van de vervolgkeuzemenu's in de linkerbovenhoek van uw scherm.
Voor het doel van deze zelfstudie - en om te illustreren hoe een knop 'omhoog' en 'omlaag' eruit zou kunnen zien - gaan we onze knop 'omlaag' rood maken.
Stap 3: Maak uw knop 3D

Nadat u uw basisknop hebt gemaakt en de kleur ervan hebt gekozen, wilt u deze aanpassen in het dialoogvenster Laagstijl. Dit om het meer 3D te laten lijken.
Om toegang te krijgen tot uw dialoogvenster Laagstijl, kunt u Laag> Laagstijl kiezen in het hoofdmenu. U kunt ook dubbelklikken op de laag met uw knop om deze automatisch te laten verschijnen. Deze manier is veel sneller en wij geven er persoonlijk de voorkeur aan.
Zodra het vak Laagstijl is geopend, gaat u naar de optie Afschuinen en reliëf . Zet het aan.
Dit is een snelle en gemakkelijke manier om de randen van uw knop een verhoogde, "3D" look te geven. Voor deze zelfstudie zijn dit de instellingen die we hebben gebruikt:
Structuur
- Stijl: Afschuining binnen
- Techniek: Chisel Soft
- Diepte: 605
- Richting: omhoog
- Maat: 5
- Verzachten: 1
shading
- Hoek: 90
- Hoogte: 37
- Markeermodus: Color Dodge, 55% dekking
- Schaduwmodus: meerdere, 25% dekking
De kunst is om de instellingen hoog genoeg te maken zodat je wat verschil kunt zien, maar niet zo sterk dat het overweldigend is.

Nadat we klaar waren met Bevel & Emboss, gingen we naar Contour en zetten dat ook aan. Contour maakt de definitie van Bevel & Emboss een beetje sterker en voor deze tutorial hebben we de instelling Kegel - Omgekeerd gekozen .

Schakel vervolgens Verloopoverlay in . Dit geeft een knop die een afgeronde, ietwat "glanzende" look heeft. De instellingen zijn als volgt:
- Mengmodus: overlay
- Dekking: 90
- Stijl: Lineair
- Hoek: 90
- Schaal: 100

Ten slotte hebben we Slagschaduw ingeschakeld om de knop een beetje "verheven" te laten lijken op de witte achtergrond van een website of blog. Nogmaals, hier zijn de instellingen:
Structuur
- Mengmodus: meerdere
- Dekking: 35
- Hoek: 90
- Afstand: 2
- Verspreiding: 6
- Maat: 8
Kwaliteit
- Contour: lineair
- Geluid: 0
- Laag slaat slagschaduw uit: Aan
Nu is het tijd om deze specificaties als laagstijl op te slaan.
Stap 4: Opslaan als laagstijl

Zodra u klaar bent met de instellingen van uw knop, begint deze er 3D uit te zien. Omdat de kans groot is dat u meer dan één 3D-knop maakt, moeten we een snelle en eenvoudige manier vinden om dit te doen.
Hier is hoe.
Klik voordat u op OK klikt in het dialoogvenster Laagstijl op Nieuwe stijl . Als u dit doet, slaat Photoshop deze laagstijl op die u voor uw knop hebt gemaakt.
Als u Photoshop CC gebruikt, wordt deze nieuwe stijl opgeslagen in uw bibliothekensectie, zoals u hierboven kunt zien. Het is erg snel en gemakkelijk toegankelijk.
Stap 5: Hoe een opgeslagen laagstijl te gebruiken

Nu je je knop hebt ontworpen en je deze hebt opgeslagen als laagstijl, laten we hem in actie zien voor je 'omhoog'-status. Geen woord van leugen, dit zal uw werktijd halveren.
Laten we eerst een andere knop maken direct boven de rode knoplaag, zoals deze. Laten we het groen maken, voor de nadruk.

Vervolgens dubbelklikt u op de laagstijl in uw deelvenster Bibliotheken in plaats van te dubbelklikken op de laag zelf om het dialoogvenster Laagstijlen te openen.
Als u dit doet, past Photoshop uw opgeslagen stijl automatisch toe op uw nieuwe knoplaag, terwijl de nieuwe kleur en vorm behouden blijft. Je hebt nu twee knoppen - een in een up-status en een in een down-en het is zo eenvoudig om te doen. Ik ben dol op deze snelkoppeling.
Stap 6: voeg tekst toe aan uw knop

Vervolgens gaan we tekst toevoegen aan de knop.
Als u tekst wilt toevoegen, maakt u een nieuwe laag boven uw twee knoplagen. Klik op het gereedschap Type om te beginnen met typen.
Voor deze zelfstudie gaan we het woord 'abonneren' schrijven omdat dit iets is dat je vaak op websites en sociale mediaplatforms ziet.
We gaan ook een san-serif webveilig lettertype gebruiken. De uiteindelijke keuze welke u voor uw eigen knop gebruikt, is aan u. Montserrat, Proxima Nova, Arial en Verdana zijn allemaal veelgebruikte alternatieven en veilig voor het web.

Nadat dit is gedaan, zijn er echter nog een paar subtiele wijzigingen die u moet aanbrengen om deze tekst te laten "poppen".
Dubbelklik eerst op de laag die uw tekst bevat, zodat u deze in uw dialoogvenster Laagstijl kunt openen.
Klik vervolgens op Inner Shadow om een beetje een depressie (of verzonken gebied) aan uw tekst toe te voegen. Hierdoor lijkt het alsof de letters in de knop zijn gegraveerd. De exacte instellingen die we voor deze zelfstudie hebben gebruikt, staan hieronder.
Structuur
- Mengmodus: vermenigvuldigen
- Dekking: 35
- Hoek: 90
- Afstand: 2
- Choke: 4
- Grootte: 1
Kwaliteit
- Contour: lineair
- Geluid: 0

Pas vervolgens een Verloopoverlay op die letters toe, zodat ze gemakkelijker overgaan in de knop zonder er vlak uit te zien. Nogmaals, de instellingen voor onze zijn:
- Mengmodus: Kleur branden
- Dekking: 90
- Stijl: Lineair
- Hoek: 90
- Schaal: 100
Stap 7: Afronden

Nadat u deze tekststijl hebt gemaakt - vooral als u deze opnieuw wilt gebruiken - gaat u naar Nieuwe stijl en slaat u deze op voordat u op OK klikt.
Met dat ingepakt, kunt u snel heen en weer schakelen tussen de zichtbaarheid tussen uw twee knoplagen, om te zien hoe de "omhoog" en "omlaag" -status eruit zien.

Best wel cool, he? Om je bestand op te slaan, ga je naar Bestand> Opslaan als en sla je het op als de juiste bestandsindeling voor het project waaraan je misschien werkt.
Pas uw blog aan met 3D-knoppen en widgets
Nu u weet hoe u 3D-knoppen in Photoshop kunt maken, kunt u er creatief mee worden door uw eigen 3D-knoppen te ontwerpen die aan uw behoeften voldoen. En met deze vaardigheden in je arsenaal kun je een product maken dat niet alleen professioneel is, maar er ook persoonlijk uitziet.
Wil je meer weten over andere dingen die je met dit programma kunt doen? U kunt als volgt een achtergrond verwijderen in Photoshop Een achtergrond verwijderen in Photoshop Een achtergrond verwijderen in Photoshop U kunt een achtergrond in Adobe Photoshop verwijderen met duidelijke stapsgewijze instructies die iedereen kan volgen. Lees verder .
Ontdek meer over: Adobe Photoshop, Tips voor het bewerken van afbeeldingen, Photoshop-zelfstudie.

