
Het gebruik van het hulpmiddel Aangepaste vormen in Adobe Photoshop
Advertentie
Soms - als je een cool ontwerp ziet dat is gemaakt in Photoshop - vraag je je misschien af met welk hulpmiddel het is gemaakt. Je zult steevast ontdekken dat het ontwerp is gemaakt met Photoshop's Custom Shape Tool.
Download vandaag onze GRATIS cheatsheet "Adobe Photoshop-sneltoetsen" om elk Photoshop-toetsenbordcommando te ontdekken dat u absoluut moet weten!Aangepaste vormen, denk je? De enige vormontwerpen die u hebt gezien, zien eruit als stockart. Maar deze robuuste tool kan zoveel meer bieden, en zijn veelzijdigheid wordt vaak onderbenut. Dus hier is een beginnershandleiding voor het gebruik van de Custom Shape Tool in Adobe Photoshop.
Stap 1: Stel uw Photoshop-bestand in

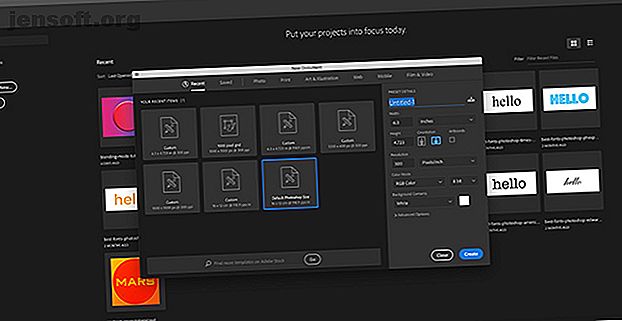
Het eerste dat u wilt doen, is uw document instellen in Photoshop. Open voor de doeleinden van deze zelfstudie het programma en kies de standaard Photoshop-grootte .

Vervolgens wilt u wat basiskleur op uw achtergrond laten vallen, zodat u kunt zien hoe uw vorm ermee in wisselwerking staat (daarover later meer).
Voor deze afbeelding hebben we besloten een eenvoudig oranje verloop toe te voegen. Ik heb dat verloop vervolgens donkerder gemaakt door een laagstijl toe te passen.
Als u niet weet hoe u een verloop moet maken, bekijk dan onze tutorial over hoe u een aangepast verloop in Photoshop maakt Een aangepast verloop maken met Photoshop CC Een aangepast verloop maken met Photoshop CC In dit artikel zullen we leer je in vier eenvoudige stappen hoe je een aangepast verloop maakt met Photoshop CC. Lees verder .
Stap 2: begrijp uw aangepaste vormgereedschap

Vervolgens wilt u naar uw gereedschap Aangepaste vorm gaan . Uw gereedschap Aangepaste vorm is te vinden op de linkerwerkbalk.
Je herkent het gereedschap Aangepaste vorm aan het kleine spetterpatroon van het pictogram, bijna als een plas. Klik op dit pictogram om te controleren of uw gereedschap Aangepaste vorm actief is.

Nadat uw gereedschap Aangepaste vorm actief is, ziet u de werkbalk bovenaan uw werkruimte wijzigen om aan de parameters te voldoen.
Het belangrijkste onderdeel van het gereedschap Aangepaste vormen is het kiezen van de vorm zelf. Om een vorm uit de bibliotheek van Photoshop te kiezen, gaat u naar het menu Aangepaste vormkiezer, hier rood gemarkeerd weergegeven.

Als u op het vervolgkeuzemenu klikt, ziet u een hele reeks vooraf gemaakte opties. Deze vormen variëren van fotolijsten en bewegwijzering tot natuurelementen, tekstballonnen, harten en vierkanten.
Voor deze tutorial gaan we een van de bloemen plukken.
Vormaanpassingsgereedschap

Nadat ik mijn vormstijl heb gekozen, moet ik de kleur kiezen voor zowel de vulling als de lijn.
Opvulling is de kleur die binnen uw vorm valt. Lijn is de kleur die uw vorm zal omlijnen.
Deze twee opties bevinden zich in de linkerbovenhoek van uw werkruimte. Door op elk overeenkomstig staal te klikken, ziet u een vervolgkeuzemenu.
Van daaruit kunt u een tint kiezen voor uw vulling of lijn. Je kunt er ook voor kiezen om helemaal geen kleur te hebben. Om uw vulling of lijn leeg te laten, kiest u het witte vak met een rode doorgestreepte lijn.

Bovendien kunt u, als u niet van een van deze kleurstalen houdt, ook een aangepaste kleur kiezen uit de Kleurkiezer . Het bevindt zich aan de rechterkant van je vervolgkeuzemenu.
Wilt u meerdere aangepaste kleuren tegelijk gebruiken? U kunt als volgt een kleurenpalet maken in Photoshop.

De laatste instelling waar u op moet letten, zijn de opties Breedte en Type voor uw lijn .
We zullen deze instellingen later in de zelfstudie behandelen, maar houd er nu rekening mee dat ze zich naast uw vul- en lijnopties bevinden . U kunt ook uw lijndikte en -type aanpassen voordat u uw vorm tekent of nadat u klaar bent.
Stap 3: Teken je vorm

Nu je vertrouwd bent geraakt met de Custom Shape Tool, is het tijd om de "bloem" te tekenen.
Maak eerst een nieuwe laag waar je vorm op kan zitten. Dit is belangrijk, omdat je hiermee eenvoudig je vorm kunt bewerken en de overvloeimodus kunt gebruiken om de kleur later aan te passen.
Zorg er vervolgens voor dat uw gereedschap Aangepaste vorm nog steeds actief is. Klik en sleep vervolgens uw cursor over de pagina om uw vorm te tekenen. Je ziet de omtrek ervan in blauw.
Maak je geen zorgen over de plaatsing van deze vorm, of dat de afmetingen niet precies zijn waar je ze wilt hebben. Je kunt beide dingen later oplossen.

Zodra uw vorm ongeveer de grootte heeft die u wilt, laat u uw cursor los. De blauwe lijnen worden automatisch gevuld met kleur, zolang je de optie Vulling niet op rood hebt doorgestreept voordat je begon.
Je ziet ook kleine "markeringen" op strategische punten langs deze blauwe omtrek die nog steeds je bloem omringt. Je kunt deze markeringen gebruiken om je vorm aan te passen, dus laten we dat nu doen.
Stap 4: Pas uw vorm aan

Om uw vorm aan te passen, gaat u naar de linkerwerkbalk en klikt u op het gereedschap Direct selecteren . Het pictogram ziet eruit als een kleine witte pijl, hier rood gemarkeerd.

Met het gereedschap Direct selecteren kunt u afzonderlijke ankerpunten langs een pad aanpassen. Zodra u uw tool actief hebt, ziet u alle blauwe "markeringen" wit worden. Dit zijn je ankerpunten.
Om een ankerpunt aan te passen, klikt u op een van de witte stippen - het wordt weer blauw om aan te geven dat het is geselecteerd.

Klik en sleep vervolgens dit ankerpunt naar een nieuwe positie om uw vorm aan te passen.
Laten we zeggen dat ik de bloemblaadjes op deze bloem dunner wil maken. Om dit te doen, ga ik klikken en dit punt naar beneden slepen, naar het midden. Het zal het bloemblad in tweeën snijden.

Wanneer het ankerpunt is waar ik het wil hebben, laat ik mijn cursor los. De bloem past zich automatisch aan dit nieuwe pad aan.
Ik vind dit een mooi uiterlijk, dus ik ga een ander ankerpunt pakken, klik en sleep om een ander identiek bloemblad te maken.
Blijf dit doen totdat al uw punten zijn aangepast.
Stap 5: Pas uw ankerpunten aan

Wanneer u op een ankerpunt klikt, merkt u misschien dat er twee kleine "handvatten" aan weerszijden uitsteken.
Dit zijn uw sleepcontrolepunten. Wanneer u ze aanpast, veranderen ze de vorm van uw ankerpunt in plaats van het van punt A naar B te verplaatsen.
Om deze handgrepen aan te passen, klikt u op het ankerpunt dat u wilt aanpassen.
Klik vervolgens op het sleepcontrolepunt dat u wilt aanpassen. Het wordt blauw.
Zodra u op dit sleepbesturingspunt klikt, houdt u uw cursor ingedrukt en verplaatst u deze over de pagina. U zult merken dat de individuele curve van uw vorm - geassocieerd met dat specifieke ankerpunt - daarmee zal veranderen. Al uw andere ankerpunten blijven hetzelfde.
Als het uiterlijk van deze curve je niet bevalt, kun je eenvoudig gaan Bewerken> Ongedaan maken Drag Control Point . Photoshop zal uw wijzigingen ongedaan maken.
Stap 6: Pas uw slag aan

Nu je de vorm van je bloem hebt aangepast, is het tijd om de lijn te verfijnen .
Zorg ervoor dat je vorm is geselecteerd. Ga vervolgens naar de werkbalk boven aan uw werkruimte en klik op het vervolgkeuzemenu voor de lijngrootte.
Door de schuifregelaar over de balk heen en weer te slepen, kunt u uw lijnlijn dunner of dikker maken.

U kunt het type lijn ook wijzigen door op het vervolgkeuzemenu ernaast te klikken.
Stap 7: Breng de laatste aanpassingen aan

Nu we de vorm, kleur, lijndikte en type hebben aangepast, is het tijd om deze aangepaste vorm te bekijken om te zien of we ermee tevreden zijn.
Ik ben vooral blij met hoe dit eruit ziet. Als u niet tevreden bent met uw eigen kleuren, kunt u deze verder aanpassen met behulp van de overvloeimodus in het deelvenster Lagen, die hier rood is gemarkeerd.

U kunt ook uw definitieve ontwerp op de pagina verplaatsen.
Ga hiervoor terug naar uw linker werkbalk. Klik op het pictogram Direct Selection Tool op de kleine witte pijl in de hoek om het vervolgkeuzemenu te openen. Kies in plaats daarvan de zwarte pijl.
Deze zwarte pijl is de tool Padselectie . Met deze tool actief, klik op uw vorm zodat de blauwe lijnen verschijnen. Klik en sleep vervolgens uw vorm over de pagina totdat u tevreden bent met de plaatsing.
Gebruik het gereedschap Aangepaste vorm om iets cools te ontwerpen
Er zijn veel andere, kleinere aanpassingen die je kunt maken met Photoshop's Custom Shape Tool. Door deze basisstappen te kennen, kun je zelfs de meest saaie vormen van Adobe aanpassen en er iets cools van maken.
Wilt u meer weten over het deelvenster Lagen en hoe u het kunt gebruiken om de kleur van uw ontwerp te wijzigen? Bekijk dan onze tutorial waarin wordt uitgelegd hoe u de overvloeimodus in Photoshop kunt gebruiken. Hoe de overvloeimodus in Photoshop te gebruiken. Hoe de overvloeimodus in Photoshop te gebruiken De overvloeimodus van Photoshop kan ontmoedigend zijn. Hier zijn de basisprincipes van de overvloeimodus in Adobe Photoshop om u op weg te helpen. Lees verder .
Ontdek meer over: Adobe Photoshop, Digital Art, Tips voor het bewerken van afbeeldingen, Photoshop Tutorial.

