
Wat zijn progressieve web-apps en hoe installeer ik er een?
Advertentie
Apps domineren je telefoon. Lange tijd hadden apps geen invloed op je desktop of browser op dezelfde manier. Dat is de afgelopen jaren veranderd. Progressive Web Apps (PWA's) groeien in status en veranderen onze interacties met allerlei websites.
Maar wat is een Progressive Web-app precies? Wat doet een PWA dat een website niet doet? Dit is wat u moet weten over Progressive Web Apps.
Wat is een progressieve web-app?
Progressive Web Apps zijn webapplicaties die gebruikers een normale site aanbieden, maar die worden weergegeven als een native mobiele app. PWA's proberen de bruikbaarheid van een native mobiele app toe te voegen aan de moderne functieset van de browser, waarbij de voordelen in beide ontwikkelingsgebieden ten volle worden benut.
Wat definieert een PWA dan?
- Universeel : een PWA moet naadloos werken (nou ja, bijna) voor elke gebruiker, ongeacht zijn browser.
- Responsief : PWA's zouden met elk apparaat moeten werken, zoals uw laptop, tablet, smartphone, enzovoort.
- Ontwerp : het ontwerp moet native mobiele apps nabootsen, wat betekent gestroomlijnde, gemakkelijk te vinden menu's, met eenvoudige interactiviteit voor geavanceerde functies.
- Veilig : PWA's moeten HTTPS gebruiken om gebruikersgegevens veilig te houden.
- Detecteerbaar: gebruikers kunnen PWA's vinden en ze zijn gemakkelijk te identificeren als een applicatie (in plaats van een "site").
- Engagement: een PWA moet toegang hebben tot native engagement-functies zoals pushmeldingen.
- Updates: PWA's blijven up-to-date en dienen voor de nieuwste versies van een service of site.
- Installatie: hiermee kunnen gebruikers de PWA eenvoudig op hun startscherm 'installeren' zonder een app store te hoeven gebruiken.
- Delen: PWA's vereisen slechts één URL om te delen, zonder enige installatie.
Zoals u ziet, streven PWA's ernaar gebruikers een volledige website-ervaring te bieden met de gestroomlijnde functies en interface-ontwerp van een native app.
Hoe werkt een progressieve web-app?
Sleutel tot Progressive Web Apps zijn browserservicemedewerkers.
Een servicemedewerker is een script dat op de achtergrond van uw browser wordt uitgevoerd, "los van een webpagina, waardoor de deur wordt geopend naar functies waarvoor geen webpagina of gebruikersinteractie nodig is." U kunt servicemedewerkers gebruiken zoals pushmeldingen en achtergrondinformatie. synchronisatie Vervelende meldingen op Chrome, Firefox, Safari en meer uitschakelen Vervelende meldingen op Chrome, Firefox, Safari en meer uitschakelen Hier leest u hoe u vervelende browsermeldingen in Chrome, Safari, Opera, Firefox en Microsoft Edge kunt uitschakelen. Lees meer op dit moment, maar de onmiddellijke PWA-toekomst geeft deze scripts meer kracht.
Als zodanig vormen servicemedewerkers de basis van de PWA-standaard en gebruiken ze de webcache voor vrijwel onmiddellijke resultaten.
Vóór servicemedewerkers was het cache-script van de browser browser Cache (of App Cache). App Cache heeft functies in een breed scala van offline-eerste services, maar was enigszins foutgevoelig. Bovendien heeft App Cache verschillende bekende beperkingen, zoals A List Apart uitlegt.
Maar het grootste probleem voor ontwikkelaars is een gebrek aan directe interactie met precies hoe AppCache werkt, waardoor ontwikkelaars de problemen die ze zich voordoen niet correct kunnen oplossen. Op hun beurt waren websites en diensten met volledige offline functionaliteit een risicovolle keuze.
Servicemedewerkers gaan echter maar zo lang mee als hun actie vereist is. Als u in een PWA op iets klikt of een functie gebruikt, komt een servicemedewerker in actie. De servicemedewerker (onthoud dat het een script is) verwerkt de gebeurtenis en beslist of de offline cache het verzoek kan voltooien. Het idee is dat er meerdere offline caches zijn waaruit de PWA kan kiezen, wat een veel breder scala aan offline functionaliteit biedt.
Bovendien is de cache niet alleen voor offline snelheidsverhogingen. U gaat bijvoorbeeld naar een PWA, maar uw verbinding is extreem fragmentarisch. De servicemedewerker heeft een eerdere cache die volledig functioneert, zonder uw ervaring te onderbreken.
Ondersteuning voor progressieve webapp-browser
Er zijn twee vereisten voor het gebruik van een Progressive Web-app: een compatibele browser en een PWA-service.
Laten we eerst eens kijken naar browsers. U hebt twee opties om PWA-browserondersteuning te controleren. De eerste is Jake Archibald's Is Service Worker Ready? die handig de PWA-ready status van de belangrijkste browsers weergeeft, plus Samsung internet.
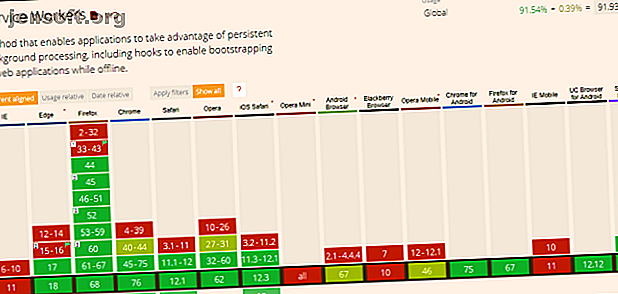
Voor een meer gedetailleerd overzicht van PWA-browserondersteuning, moet u kijken op Can I Use, een website die gespecialiseerd is in het vermelden van de implementatie van verschillende web- en browsertechnologie per browserversie. Als u bijvoorbeeld 'servicemedewerkers' invoert in de zoekbalk, vindt u een tabel met het versienummer waarmee elke browser PWA-servicemedewerkers heeft geïmplementeerd.

De tabel Kan ik servicemedewerkers gebruiken bevestigt dat de belangrijkste browsers alle PWA's ondersteunen. Het illustreert ook PWA-ondersteuning voor verschillende alternatieve desktopbrowsers en mobiele browsers.
Een beetje meer opsplitsen:
- Desktopbrowser (volledige ondersteuning): Chrome, Firefox, Opera, Edge, Safari
- Desktopbrowser (gedeeltelijke ondersteuning / verouderde versie): QQ Browser, Baidu Browser
- Mobiele browser (volledige ondersteuning): Chrome, Firefox, Safari, UC Browser, Samsung internet, Mint Browser, Wechat
- Mobiele browser (gedeeltelijke ondersteuning / verouderde versie): QQ-browser, Android-browser, Opera Mobile
Dus alle belangrijke browsers ondersteunen PWA's. Microsoft Edge en Safari zijn de meest recente toevoegingen aan de volledige ondersteuningslijst. Omgekeerd gebruiken zowel QQ Browser als Baidu Browser nu verouderde versies en zijn als zodanig in de tweede laag gedaald.
Een progressieve web-app zoeken en installeren
Nu u weet welke browser u moet gebruiken, kunt u overwegen een PWA te zoeken en te installeren. Voor dit voorbeeld gebruik ik een Samsung Galaxy S8 met Google Chrome.
Progressive Web Apps zijn overal. Veel bedrijven hebben hun sites en diensten aangepast om een Progressive Web App-versie aan te bieden. In veel gevallen zul je voor het eerst een PWA tegenkomen wanneer je naar de startpagina of mobiele site van service gaat, wat het dialoogvenster Toevoegen aan startscherm activeert.
Bekijk de onderstaande video om te zien wat er gebeurt wanneer u de mobiele Twitter-site bezoekt.

Natuurlijk is het niet nuttig om talloze sites te bezoeken en te hopen dat de startschermtrigger wordt weergegeven. In feite is het ronduit tijdrovend. Gelukkig hoeft u dat niet te doen, want er zijn een aantal sites gewijd aan het catalogiseren van PWA's.
Probeer eerst outweb. Het geeft een behoorlijk behoorlijk aantal PWA's weer, waarbij regelmatig nieuwe opties verschijnen. Probeer vervolgens pwa.rocks. Het heeft een kleinere selectie, maar enkele handige PWA's die u aan uw apparaat wilt toevoegen.
Bovendien werd Chrome 72 voor Android in januari 2019 geleverd met Trusted Web Activity (TWA). Met TWA kunnen Chrome-tabbladen in een zelfstandige modus worden geopend. Hierdoor kunnen PWA's op hun beurt in de Google Play-app store worden gebruikt. De eerste paar PWA's die op Google Play werden weergegeven, waren Twitter Lite, Instagram Lite en Google Maps Go, waarvan er na verloop van tijd meer zullen verschijnen.


Zullen Progressive Web Apps native apps vervangen?
Progressive Web Apps zijn een uitstekende hybride stap tussen uw browser en een native mobiele app. Zullen PWA's native apps volledig vervangen? Dat is een harde nee van mij. PWA's zijn geweldig als een lichtgewicht aanbod, maar aangezien ze zich momenteel voornamelijk richten op het repliceren van bestaande sites en services, vervangen ze geen native apps.
Tenminste, voorlopig niet.
PWA's werken wel. De gegevens die beschikbaar zijn bij PWA Stats ondersteunen dit ook. Hier zijn een paar interessante cijfers die illustreren hoe PWA's onze interacties met veelgebruikte websites veranderen:
- Trivago zag een betrokkenheidstoename van 150 procent voor gebruikers die hun PWA aan een startscherm toevoegden.
- De PWA-startpagina van Forbes laadt volledig in slechts 0, 8 seconden, terwijl het aantal vertoningen per bezoek met 10 procent is gestegen. Forbes 'PWA zag ook de lengte van de gebruikerssessie verdubbelen.
- Twitter Lite zag een toename van 65 procent in pagina's per sessie, met een enorme toename van 75 procent in tweets. Het is ook interactief "in minder dan 5 seconden via 3G".
- Alibaba zag een toename van 76 procent in mobiele conversies.
PWA's zijn nog niet mainstream. Maar met de enorme hoeveelheid voordelen die ze bieden, zoals ruimte besparen op uw apparaat Bespaar op opslagruimte met deze 7 Lite Android-apps Bespaar op opslagruimte met deze 7 Lite Android-apps Als u een ouder apparaat of gewoon een goedkope Android-telefoon heeft, deze apps zullen veel beter voor u zijn dan hun reguliere tegenhangers. Lees meer, u zult er in de toekomst meer over horen.
Ontdek meer over: Android-apps, Progressive Web-apps, Web.

