
9 Visual Studio-code-extensies die programmeren nog eenvoudiger maken
Advertentie
Visual Studio van Microsoft is een van de beste gratis teksteditors die momenteel beschikbaar is. Het combineert een volledige reeks functies met relatief gebruiksgemak en de prestaties zijn verrassend goed voor een Electron-app. Een van de redenen waarom mensen ervan houden, afgezien van redenen, is de uitbreidbaarheid.
Net als veel andere populaire teksteditors heeft Visual Studio Code enorm veel extensies beschikbaar om het gedrag aan te passen. Deze kunnen enorm veranderen hoe Visual Studio Code werkt en voelt, zoals het toevoegen van Vim- of Emacs-stijl toetsbindingen. Met deze lijst hebben we slechts enkele van onze favorieten samengesteld.
Hoe Visual Studio Code-extensies te installeren
Als u niet bekend bent, kunt u eenvoudig extensies in Visual Studio Code installeren. Klik op het pictogram Extensies aan de linkerkant van het scherm. Het is het vijfde pictogram omlaag, direct onder het pictogram Debug.
Typ nu eenvoudig de naam of een deel van de naam van de extensie die u wilt installeren. Klik op de naam om het overzicht van de extensie te lezen en klik vervolgens op het pictogram Installeren om deze te installeren.
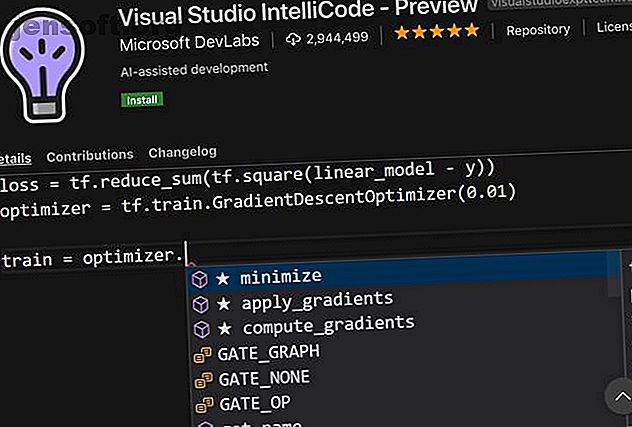
1. Visual Studio IntelliCode

Visual Studio IntelliCode is ontwikkeld door Microsoft DevLabs en is een extensie die kunstmatige intelligentie inschakelt om u te helpen coderen. De extensie ondersteunt momenteel Python, JavaScript / TypeScript en Java.
Als u Intellisense eerder hebt gebruikt in Visual Studio of Visual Studio Code, hebt u een idee wat u kunt verwachten. Het verschil is dat dit idee in wezen een nog intelligentere benadering is.
Deze uitbreiding bevindt zich nog in de beginfase van de ontwikkeling en is al indrukwekkend. Als het eenmaal wat meer tijd in ontwikkeling heeft gehad, ziet u dit misschien zelfs ingebouwd in Visual Studio Code.
2. Instellingen synchroniseren

De meeste mensen die een teksteditor gebruiken, passen de instellingen regelmatig aan. Veel mensen gaan nog verder en passen het aan hun persoonlijke manier van werken aan. Als u vaak op meer dan één machine werkt, kan het frustrerend zijn om deze aanpassingen voortdurend met de hand te maken.
Instellingensynchronisatie is bedoeld om dat probleem op te lossen. Met behulp van een eenvoudige GitHub Gist, synchroniseert Instellingen, nou ja, uw instellingen. Dit omvat andere extensies en hun configuraties, dus je hele configuratie wordt draagbaar. Breng enkele wijzigingen aan op één machine, synchroniseer uw instellingen en u kunt deze eenvoudig synchroniseren op andere machines.
Het duurt een paar minuten om Settings Sync in te stellen, waarna u er niet meer over hoeft na te denken. Instructies voor het instellen zijn beschikbaar via het extensieoverzicht in Visual Studio Code.
3. Padintellisense

Als u Visual Studio Code gebruikt om persoonlijke of systeemconfiguratiebestanden te bewerken, kan Path Intellisense een redder in nood zijn. Kortom, de extensie voegt voltooiing in Intellisense-stijl toe aan bestandsnamen, zodat u gemakkelijk lange padnamen kunt typen zonder ze in het geheugen te moeten vastleggen.
Dit is een relatief eenvoudige extensie, maar het heeft een paar configuratie-opties. U kunt kiezen of u bijvoorbeeld een slash wilt toevoegen na mapnamen. Andere opties omvatten het al dan niet opnemen van bestandsnamen in importinstructies en de mogelijkheid om bepaalde bestandstypen te negeren.
4. Taakverkenner

De extensie van de Taakverkenner voegt IDE-achtige functies voor het uitvoeren van taken toe aan Visual Studio Code. Dit omvat voornamelijk build-taken voor uw huidige project, maar kan ook bash, Python en andere scripts bevatten.
Task Explorer ondersteunt een behoorlijk aantal standaard build tools. Deze omvatten NPM, Grunt, Gulp, Ant, Make en Visual Studio Code zelf. De extensie is aanpasbaar, zodat u het pad naar elke taakagent en scripttaal kunt aanpassen. Dit is handig als u meerdere versies hebt geïnstalleerd en een specifieke versie wilt gebruiken.
5. GitLens

Visual Studio Code-functies Git-integratie Visual Studio Code Is de perfecte tekst- en scripteditor voor Mac Visual Studio Code is de perfecte tekst- en Scripting-editor voor Mac De teksteditor van Microsoft ondersteunt talloze talen, en je hoeft het niet eens te vergelijken met Xcode, omdat ze verschillende behoeften dienen. Lees meer uit de doos, zoals we eerder al zeiden, dus u hebt deze extensie misschien niet absoluut nodig. Dat gezegd hebbende, GitLens voegt verschillende functies toe die je helpen bij het visualiseren, navigeren en begrijpen van de Git-geschiedenis van je project.
GitLens voegt onder andere een krachtige gesplitste diff-weergave toe waarmee u eenvoudig het verschil tussen commits en branches kunt visualiseren. Met de extensie kunt u ook zoeken in de geschiedenis van het vastleggen van projecten, zoeken op auteur, bestanden, bericht vastleggen en meer.
Andere functies zijn onder meer een warmtekaart in de Visual Studio Code-goot waarmee u eenvoudig kunt zien waar het meeste werk in een bepaald bestand plaatsvindt. Het komt erop neer dat als je sterk op Git vertrouwt, je deze plug-in tenminste moet proberen.
6. Prettier

Als je een front-end ontwikkelaar bent, en vooral als je een stijlgids moet volgen, is Prettier misschien je nieuwe beste vriend. De Prettier-extensie maakt JavaScript, TypeScript en CSS automatisch op met behulp van de codetool met dezelfde naam.
Prettier neemt de code die u schrijft en herschrijft deze voor u, volgens een strikte set opmaakrichtlijnen. De extensie is "eigenzinnig", wat betekent dat deze op zichzelf verschillende beslissingen neemt, maar u kunt de extensie gebruiken met de tools eslint of tslint om ervoor te zorgen dat deze uw eigen lintingconfiguratie volgt.
7. Beugelpaarkleurmiddel

Bracket Pair Colorizer is een plug-in die goed wordt beschreven door zijn naam. Het kleurt automatisch bepaalde tekens om u te helpen vertellen hoe diep een bepaald stuk code is genest. Verschillende talen worden standaard ondersteund, zoveel dat het vrijwel zeker is dat uw voorkeurstaal wordt ondersteund.
Standaard zijn (), [] en {} gekoppeld, maar u kunt ook andere haakjes definiëren die u wilt laten matchen. Dit soort plug-ins zijn meestal erg polariserend, maar als je niet zeker weet of je het leuk vindt of niet, probeer Bracket Pair Colorizer dan eens.
8. Codetijd

Heb je je ooit afgevraagd hoeveel uur per week je in je teksteditor doorbrengt? Hoe zit het met de beste tijd van de dag of dag van de week voor een optimale programmering? Als je je ooit hebt afgevraagd over deze of andere statistieken, dan is Code Time iets voor jou.
Code Time meet uw activiteit in Visual Studio Code en rapporteert aan u over de bovengenoemde activiteiten, evenals andere statistieken. U ziet realtime statistieken in de statusbalk en er is een dashboard in de editor voor een beter zicht.
U kunt Code Time instellen om u een wekelijks e-mailrapport te sturen, terwijl u met Google Agenda-integratie automatisch tijd kunt reserveren voor uw beste programmeertijden, anders worden ze geruïneerd door vergaderingen.
9. REST-client

Of u nu een front-end webontwikkelaar bent of iemand die het grootste deel van zijn tijd op de server doorbrengt, u bent waarschijnlijk gevallen tegengekomen waarin u een REST API moet testen. Er zijn hiervoor browser-plug-ins en tal van andere tools, maar als u het grootste deel van uw tijd in een teksteditor doorbrengt, waarom zou u de client dan niet beschikbaar hebben waar u zich het prettigst voelt?
Dit is een relatief eenvoudige extensie die doet wat hij beweert te doen. U kunt eenvoudig HTTP-aanvragen verzenden en cURL-opdrachten verzenden. Voor authenticatie ondersteunt de extensie basisauthenticatie, digest-authenticatie, SSL-clientcertificaten en meer.
Wees productiever in Visual Studio Code
Deze extensies zijn nog maar het begin, vooral als u Visual Studio Code nog niet kent. Ten eerste zijn er nog veel meer extensies beschikbaar. In de meeste gevallen hebben we specifiek taalspecifieke extensies vermeden, maar er zijn er veel beschikbaar. Of u nu codeert in JavaScript, C ++, Go of een andere taal, u vindt extensies die uw werk eenvoudiger kunnen maken.
Er zijn ook nog veel meer manieren om sneller meer gedaan te krijgen in Visual Studio Code. Om u op weg te helpen, hebben we een lijst met essentiële tips om u productiever te maken in Visual Studio Code 10 Essentiële productiviteitstips voor Visual Studio Code 10 Essentiële productiviteitstips voor Visual Studio Code Visual Studio Code blaast andere programmeerteksteditors uit het water . Het is gratis, open source, razendsnel en boordevol productiviteitsfuncties. Lees verder .
Ontdek meer over: Visual Studio Code.

