
Hoe een foto te maken Tweet Twitter Bot met Raspberry Pi en Node.js
Advertentie
Op zoek naar een manier om Twitter nuttiger te maken, al was het maar voor andere mensen? Een manier is om een geautomatiseerde Twitter-bot te maken die afbeeldingen met nuttige beschrijvingen tweet. Je zou dit handmatig kunnen doen ... of je zou het kunnen bouwen met Node.js en het op een Raspberry Pi kunnen hosten. Lees verder om erachter te komen hoe.
Waarom een Twitter-bot bouwen?

Als je ooit op Twitter bent geweest en accounts hebt gezien die foto's of feiten of tekenfilms, enz. Posten, dan is het overweldigend waarschijnlijk dat deze geautomatiseerd zijn. Het is een geweldige manier om een publiek op te bouwen van mensen die geïnteresseerd zijn in hetzelfde onderwerp.
Maar er is nog een reden, voorbij retweets en volgt. Het bouwen van een Twitter-bot leert je enkele nuttige programmeervaardigheden. We hebben eerder gekeken hoe je een eenvoudige Twitter-bot kunt bouwen met Python Hoe een Raspberry Pi Twitter Bot te bouwen Hoe een Raspberry Pi Twitter Bot te bouwen Twitter is 's werelds grootste repository van korte berichten van mensen die niets te zeggen hebben - en nu jij kan ook bijdragen aan dat epische project met een geautomatiseerde Twitter-bot, aangedreven door uw Raspberry ... Lees meer (ook op een Raspberry Pi), maar deze keer kiezen we voor een andere aanpak.
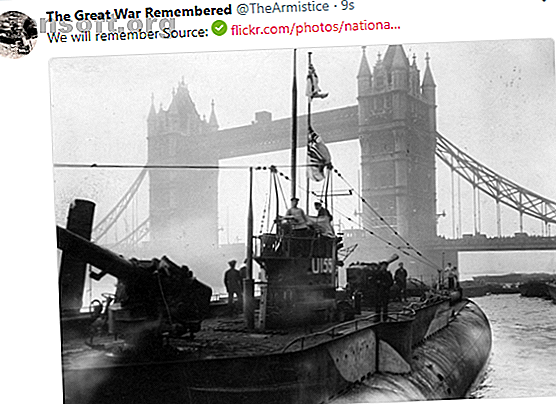
In dit project gaan we Node.js gebruiken om een foto-tweet-bot op een Raspberry Pi te bouwen. De foto's zijn foto's uit de Eerste Wereldoorlog, vergezeld van een korte zin en toeschrijving). Deze informatie wordt opgeslagen in een array, een basisdatabase. Wat is een database eigenlijk? [MakeUseOf legt uit] Dus wat is een database eigenlijk? [MakeUseOf legt uit] Voor een programmeur of een technologieliefhebber is het concept van een database iets dat echt als vanzelfsprekend kan worden beschouwd. Voor veel mensen is het concept van een database zelf echter een beetje vreemd ... Lees meer.
Aan de slag: bouw uw database
Als je een fototweet-bot wilt bouwen, moet je beginnen met het verzamelen van de afbeeldingen die je wilt delen. Dit moeten je eigen afbeeldingen zijn, of afbeeldingen die je hebt verkregen onder een Creative Commons of een andere open source-licentie.
Houd ook rekening met toeschrijving en andere informatie die u bij de afbeeldingen wilt gebruiken. We komen later op deze informatie terug, zodra de bot actief is.
Installeer Node.js op Raspbian
Begin met het installeren van Node.js. Je zou al een Raspberry Pi moeten hebben, met Raspbian geïnstalleerd Hoe een besturingssysteem op een Raspberry Pi te installeren Hoe een besturingssysteem op een Raspberry Pi te installeren Hier leest u hoe u een OS op uw Raspberry Pi installeert en hoe u uw perfecte kloon instellen voor snel noodherstel. Lees verder . Voor dit project bevelen we een Raspberry Pi 2 of hoger aan; het project is getest op de Raspberry Pi 3 B + Hoe te beslissen of u het Raspberry Pi 3 B + -model nodig hebt Hoe te beslissen of u het Raspberry Pi 3 B + -model nodig hebt Hoeveel kost de Raspberry Pi 3 B +, welke specificaties heeft het, en zal het uw bestaande projecten verbeteren? Lees verder .
In de terminal (of via SSH VNC, SSH en HDMI: drie opties voor het bekijken van uw Raspberry Pi VNC, SSH en HDMI: drie opties voor het bekijken van uw Raspberry Pi De Raspberry Pi is een opmerkelijke kleine computer, maar het kan tijdrovend zijn om in te stellen en sluit het aan op uw monitor. Lees meer), werk de systeempakketlijst bij en upgrade naar de nieuwste versie:
sudo apt-get update sudo apt-get dist-upgrade Volg de aanwijzingen op het scherm en wacht terwijl uw Pi wordt bijgewerkt. Zodra u klaar bent, start u opnieuw op met
sudo reboot Als je klaar bent, gebruik je curl om Node.js te downloaden:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - Installeer het vervolgens met
sudo apt-get install -y nodejs Als alles klaar is, voert u een controle uit om te controleren of de software correct is geïnstalleerd. Het gemakkelijkst is om het versienummer te controleren:
node -v Het antwoord moet zoiets zijn als v8.11.3 (of hoger). Als je zoiets ziet, kun je erop vertrouwen dat Node.js klaar is voor gebruik.
Bouw je Twitter Bot
De volgende stap is het invoeren van de code waarmee de bot wordt gemaakt. Begin met het maken van een map:
mkdir twitterbot Wijzig het vervolgens in de nieuwe map voor je bot:
cd twitterbot Maak hier een bestand met de naam server.js
sudo nano server.js Voer in dit bestand een enkele regel in:
console.log('I am a Twitter bot!'); Druk op Ctrl + X om op te slaan en af te sluiten en voer vervolgens het script uit:
node '/home/pi/twitterbot/server.js' Dit zou de uitdrukking "Ik ben een Twitter-bot!" Moeten retourneren. Nu je hebt bevestigd dat dit werkt, is het tijd om de Twit-bibliotheek te installeren met npm (de Node Package Manager ). Zorg ervoor dat dit is geïnstalleerd door het invoeren van:
npm -v Nogmaals, u zou een versienummer moeten zien verschijnen.
Volg dit met:
npm init Dit begint met het vragen om informatie over de Node.js-app die u maakt. Standaardopties worden weergegeven (zoals deze), dus u kunt op Enter tikken om ze te accepteren. U kunt ervoor kiezen om ook uw eigen gegevens in te voeren. Zodra deze configuratie is voltooid, wordt u gevraagd om de details met "ja" te bevestigen.
De volgende stap is het installeren van de Twit-module vanaf de npm.
npm install twit --save Wacht terwijl de bestanden worden gedownload in de submap node_modules. Zodra dat is gebeurd, opent u het bestand server.js opnieuw in nano.
sudo nano server.js Verwijder hier de eerder ingevoerde opdracht en vervang deze door:
var fs = require('fs'), path = require('path'), Twit = require('twit'), config = require(path.join(__dirname, 'config.js')); Opslaan en afsluiten zoals eerder.
Maak een Twitter-app
Om een werkende Twitter-bot te bouwen, moet je een Twitter-app maken. Dit is een eenvoudig proces, waarbij je je eerst moet aanmelden voor een nieuw Twitter-account. Houd er rekening mee dat dit ook een telefoonnummer vereist om het account te verifiëren. Als dit is gebeurd, gaat u naar developer.twitter.com om de app te maken.
Als u geen ontwikkelaarsaccount hebt, kan dit enige tijd duren, omdat er een bepaalde hoeveelheid formulier invullen nodig is. Dit is een stap die Twitter heeft genomen om spam te voorkomen, dus neem de tijd en beantwoord de vragen nauwkeurig.
Klik op Een app maken en voeg de details toe zoals gevraagd. Op het moment van schrijven ondergaat het ontwikkelaarssysteem een revisie, dus het kan zijn dat u enkele dagen moet wachten (en enkele aanvullende vragen moet beantwoorden).

Schakel vervolgens naar het tabblad Sleutels en tokens en zoek onder Machtigingen de Toegangsmachtiging en zorg ervoor dat deze is ingesteld op Lezen en schrijven (gebruik Bewerken indien niet). Schakel vervolgens over naar Keys and Tokens en noteer het volgende:
- Gebruikers sleutel
- Consumentengeheim
Klik onder Toegangstoken op Maken om te genereren:
- Toegangstoken
- Toegang tokengeheim
Dit zijn de API-sleutels die je nodig hebt om de bot toegang te geven tot je Twitter-account.
Maak op de opdrachtregel config.js in nano:
sudo nano config.js Voeg het volgende toe
var config = { consumer_key: 'XXXXX', consumer_secret: 'XXXXX', access_token: 'XXXXX', access_token_secret: 'XXXXX' } module.exports = config; Waar 'XXXXX' staat, vervangt u uw eigen overeenkomstige API-sleuteldetails.

Opslaan en afsluiten en vervolgens server.js openen.
sudo nano server.js Voeg hier de volgende regels toe aan het einde van het bestand:
var T = new Twit(config); T.post('statuses/update', { status: 'My first tweet!' }, function(err, data, response) { console.log(data) }); Het zou er zo uit moeten zien:

Nogmaals, opslaan en afsluiten en vervolgens op de opdrachtregel invoeren
node server.js Open uw Twitter-account in de browser om de resultaten te bekijken:

Je hebt bevestigd dat de bot tweet, dus het is tijd om het iets te doen te geven!
Maak uw map met afbeeldingen
Als u foto's wilt tweeten, kopieert u de verzamelde afbeeldingen naar een map (meestal afbeeldingen genaamd). Begin met een tiental.
Ga vervolgens terug naar het document server.js:
sudo nano server.js Verwijder hier de code die de tweet heeft verzonden, de regel die begint met T.post ('statussen / update').
Vervang dit vervolgens door een functie, random_from_array genaamd. Hiermee wordt een willekeurige afbeelding uit de afbeeldingenmap gekozen.
function random_from_array(images){ return images[Math.floor(Math.random() * images.length)]; } Nadat u dit hebt gedaan, moet u een tweede functie toevoegen, upload_random_image :
function upload_random_image(images){ console.log('Opening an image...'); var image_path = path.join(__dirname, '/images/' + random_from_array(images)), b64content = fs.readFileSync(image_path, { encoding: 'base64' }); console.log('Uploading an image...'); T.post('media/upload', { media_data: b64content }, function (err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Image uploaded!'); console.log('Now tweeting it...'); T.post('statuses/update', { media_ids: new Array(data.media_id_string) }, function(err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Posted an image!'); } } ); } }); } Deze functie kiest een willekeurige afbeelding uit de afbeeldingenmap en wordt na selectie geüpload naar Twitter met behulp van de media / upload-API.
Voeg vervolgens de volgende code toe. Hiermee wordt de map met afbeeldingen gevonden en wordt er een afbeelding van gemaakt, die elke 60 seconden willekeurig wordt gepost. U kunt (en moet) deze timing bewerken, die wordt weergegeven in de code met het cijfer 60000. Langere openingen zijn aan te raden.
setInterval(function(){ upload_random_image(images); }, 60000); } }); Sla dit op met Ctrl + X en vervolgens op Ja om op te slaan. (Je kunt de volledige code voor dit project vinden op GitHub).
Eenmalig gebruik van de opdracht node server.js zal de foto's dan vragen om te beginnen met tweeten! (Als u de berichten wilt beëindigen, drukt u op Ctrl + Z om het script server.js te annuleren.)
Tekst toevoegen aan uw fototweets
Als u tekst aan uw afbeeldingen moet toevoegen, kan dit met behulp van een array. De array verwijst naar de bestandsnamen van de afbeeldingen en vermeldt de tekst die moet worden toegevoegd. U kunt bijvoorbeeld toeschrijving toevoegen aan afbeeldingen die u niet hebt gemaakt. Of u kunt enkele feiten of een citaat toevoegen.

Begin met het maken van images.js
sudo nano images.js Voeg hier de volgende code toe. Dit is een array met twee elementen, bestand en bron. Deze bevatten de bestandsnaam van de afbeelding en de toeschrijving (meestal een URL).
var images = [ { file: 'image0001.png', source: 'http://www.example.com/image0001.png' }, { file: 'image0002.png', source: 'http://www.example.com/image0002.png' }, ] Herhaal indien nodig voor elke afbeelding en eindig het bestand images.js met:
module.exports = images; Sla het bestand op en sluit het, open vervolgens server.js opnieuw en voeg dit toe aan de lijst met variabelen:
images = require(path.join(__dirname, 'images.js')); Sla op en sluit af, start de Twitter-bot opnieuw met de opdracht node server.js .
U kunt ook het veld 'bron' gebruiken om wat tekst toe te voegen, waarin de achtergrond van de afbeelding wordt uitgelegd. Dit kan naast de URL worden opgenomen.
Je eerste Twitter-bot, klaar voor hergebruik!
Je zou nu een automatisch geplaatste Twitter-bot moeten hebben die foto's, feiten en attributen over je gegeven onderwerp deelt.
Samenvattend is het proces:
- Verzamel je foto's
- Installeer Node.js
- Bouw je Twitter-bot
- Vraag de ontwikkelaarstatus aan op Twitter
- Maak een Twitter-app
- Voeg een toeschrijvingsmatrix toe
- Begin met tweeten!
Het beste hiervan is misschien dat de code kan worden gebruikt om foto's, feiten en attributen over letterlijk elk onderwerp te tweeten.
Wil je weten welke andere bots je zou kunnen draaien met een vergelijkbare setup? Bekijk onze lijst met de beste Twitter-botprojecten voor de Raspberry Pi 10 Beste Twitter-botprojecten voor Raspberry Pi 10 Beste Twitter-botprojecten voor Raspberry Pi Lees meer!
Ontdek meer over: doe-het-zelfstudielessen, JavaScript, Raspberry Pi, Twitter.

