
De 6 beste Squarespace-sjablonen om uw foto's en kunst te tonen
Advertentie
Als je een kunstenaar bent die je werk online wil tonen, is Squarespace een solide optie Squarespace versus WordPress: welke is geschikt voor jou? Squarespace versus WordPress: welke is geschikt voor u? WordPress en Squarespace zijn de twee grootste namen in het bouwen van websites. Dit is wat je moet weten om te beslissen tussen de twee. Lees verder . Het is een veelzijdige service die zeer geschikt is voor artiesten, en dus je hebt je domein gekocht en wilt beginnen.
Er zijn echter veel sjabloonopties beschikbaar wanneer je je aanmeldt bij Squarespace, dus hoe kies je de beste? In dit artikel onthullen we de beste Squarespace-sjablonen om uw illustraties weer te geven.
Hoe uw zoekopdracht te verfijnen

Het eerste dat u moet weten, is dat Squarespace er is om uw leven gemakkelijker te maken.
We hebben het gehad over de verschillen tussen Squarespace versus WordPress Squarespace versus WordPress: welke is geschikt voor u? Squarespace versus WordPress: welke is geschikt voor u? WordPress en Squarespace zijn de twee grootste namen in het bouwen van websites. Dit is wat je moet weten om te beslissen tussen de twee. Lees meer, en vanuit een persoonlijk perspectief val ik in de categorie "Squarespace fan". Maar als je nog geen ervaring hebt met het platform en je kijkt naar die volledige lijst met ontwerpen, kan het idee van het aanpassen van je portfolio een uitdaging zijn.
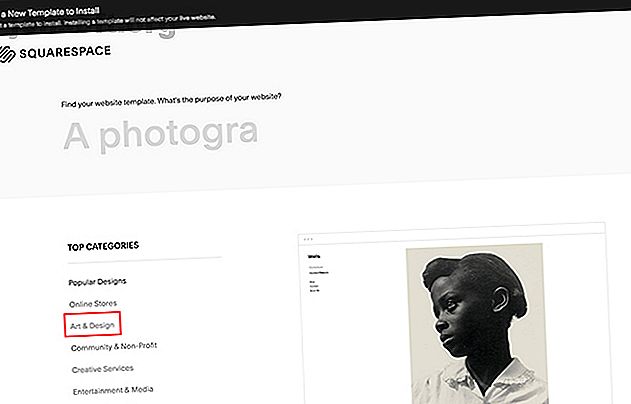
Om uw zoekopdracht te verfijnen, logt u in op uw account, klikt u op het pictogram voor uw website en vervolgens op Ontwerp> Sjabloon> Nieuwe sjabloon installeren . Hiermee ga je naar de hoofdpagina van Squarespace, waar je op de categorie Art & Design kunt klikken. Door dit te doen, zult u uw sjabloonopties omzetten in een beheersbaar handvol.
1. De Ishimoto-sjabloon

Ishimoto is een geweldig sjabloon voor een kunstwebsite, en het is een sjabloon dat ik gebruikte toen ik voor het eerst mijn portfolio instelde.
Strak, volledig scherm en geoptimaliseerd voor liggend formaat, Ishimoto is perfect voor iedereen die foto's of illustraties naast elkaar wil hebben met een soortgelijk thema.
Een klein nadeel van dit ontwerp is dat het niet zo goed werkt als je heel verschillende "afbeeldingsstijlen" hebt, omdat het verschil hiertussen afleidend kan zijn. De navigatie op de website is ook niet zo toegankelijk als sommige van de andere ontwerpen op deze lijst.

Op dit moment gebruiken we de voorbeeldmodus voor het bekijken van sjablonen, dus de schermafbeeldingen die u ziet, zijn van de demosjablonen die Squarespace heeft samengesteld. Maar met Squarespace kunt u ook een voorbeeld bekijken van hoe deze demo's eruit zullen zien op verschillende soorten apparaten.
Klik hiervoor op de apparaatpictogrammen in de linkerbovenhoek van uw voorbeeldscherm. Het laat u zien hoe elke sjabloon verandert, afhankelijk van of deze wordt bekeken met een desktop, tablet of smartphone.
2. De Wexley-sjabloon

Een andere geweldige sjabloon voor het weergeven van uw illustraties is Wexley. Het is degene die ik momenteel gebruik voor mijn eigen website, zoals je kunt zien in deze screenshot van mijn kunst.
Wexley is een sjabloon die het beste werkt voor illustratoren. Het raster is flexibel, wat betekent dat het zal aanpassen hoeveel afbeeldingen op elke lijn zijn, afhankelijk van hun breedte. De witte randen helpen ook elke afbeelding op te vallen, wat goed is als u heel verschillende afbeeldingen naast elkaar moet weergeven.
3. Het strijkijzer-sjabloon

Flatiron is een sjabloon voor alle doeleinden die even geschikt is voor illustratoren, ontwerpers en fotografen. Het maakt volledig gebruik van de beschikbare ruimte en net als Wexley kunt u uw afbeeldingen in een raster weergeven.
Het grote verschil tussen Wexley en Flatiron is dat er geen grenzen zijn tussen de rasteritems. Beide stijlen werken echter goed, en uiteindelijk komt dit verschil neer op wat je op esthetisch niveau prefereert.
4. De Lange-sjabloon

Lange is een geweldige sjabloon voor kunstenaars die afbeeldingen van hun fysieke kunstinstallaties moeten weergeven.
Het is ook goed voor fotografen, omdat het een lineair ontwerp heeft waarbij tekst over elke afbeelding verschijnt als je naar beneden scrolt. Dit houdt overbodige details tot een minimum beperkt, tenzij ze nodig zijn. Het laat de kijker ook weten waar hij zich op een bepaald moment op moet concentreren.
5. De Greenwich-sjabloon

Binnenhuisarchitectuur is een aspect van design dat we niet echt hebben aangeraakt, maar kunstwerken kunnen het spelen als je iets in een fysieke ruimte ontwerpt - een muurschildering zou hier een goed voorbeeld van zijn.
Greenwich is het beste antwoord van Squarespace op dit probleem, met een continu scrollend, interactief ontwerp waarmee u het meeste uit uw website kunt halen door deze te modelleren na de "virtuele wandeling" in een rondleiding door het huis.
6. De wells-sjabloon

De laatste sjabloon die we gaan behandelen is een van de meest elementaire die wordt aangeboden door Squarespace, maar het is ongelooflijk effectief als je portretgeoriënteerde illustraties weergeeft.
De Wells-sjabloon heeft een rasterontwerp wanneer u zich voor het eerst op de site aanmeldt, zodat bezoekers uw volledige catalogus met afbeeldingen in één oogopslag kunnen bekijken. Bezoekers kunnen ook uw contactlinks aan de linkerkant bekijken, en de plaatsing van deze links zorgt ervoor dat het oog op natuurlijke wijze naar hen toe zal drijven.
Als uw bezoekers echter op een bepaalde afbeelding willen inzoomen en erop klikken, worden ze naar de portretweergave gebracht.

Met dit nieuwe formaat kunnen kijkers zich volledig op een afbeelding concentreren. Met de handige Prev / Next- knoppen in de linkeronderhoek van het scherm kunnen ze ook door elke foto bladeren zonder terug te keren naar het hoofdraster.
Aan de slag op uw website
Zoals eerder vermeld, is dit slechts een klein voorbeeld van de sjablonen die momenteel beschikbaar zijn op Squarespace. Maar door naar Ontwerp> Sjabloon> Nieuwe sjabloon installeren te gaan, kunt u naar tal van andere ontwerpen zoeken.
Als je al een account hebt bij Squarespace, kun je eenvoudig aan de slag met het aanpassen van je portfolio. Je kunt ook degene die je momenteel hebt upgraden om een ontwerp te vinden dat beter is voor jouw behoeften.
Je website is echter niet het enige waar je je zorgen over hoeft te maken bij het opzetten van je online kunstbedrijf. Dus als u zich afvraagt wat u nog meer moet doen, hebben we een lijst met essentiële tools voor illustrators 7 Essentiële tools, software en services voor illustrators 7 Essentiële tools, software en services voor illustrators Werken als illustrator kan een ontmoedigende taak zijn. Deze essentiële hulpmiddelen voor illustratoren helpen u echter op koers te blijven. Lees verder .
Ontdek meer over: Online Portfolio, Squarespace, Web Design.

