
7 manieren om uw website of blog sneller te laden voor bezoekers
Advertentie
De lage laadsnelheid van pagina's is een van de belangrijkste redenen waarom uw website niet de hits krijgt die het verdient.
Omdat de aandacht van het publiek altijd laag is, zijn hier enkele tips om uw site te versnellen om ervoor te zorgen dat uw bezoekers blijven hangen.
1. Verlaag de werkelijke grootte van uw website

Als uw website langzamer dan drie seconden laadt, zullen mensen deze waarschijnlijk verlaten voordat de startpagina wordt geladen. Het gebruik van het verkeerde formaat voor uw afbeeldingen kan uw website gemakkelijk opblazen en een anders geweldige browse-ervaring verpesten.
Meer dan 70% van de mobiele webpagina's is groter dan 1 MB en 12% is groter dan 4 MB! Houd er rekening mee dat het zeven seconden duurt om 1, 5 MB te downloaden via een goede 3G-verbinding. De beste praktijk is om elke pagina onder 0, 5 MB te houden.
Leer het verschil tussen JPG, PNG en GIF en zorg ervoor dat u de resolutie gebruikt die u nodig hebt.
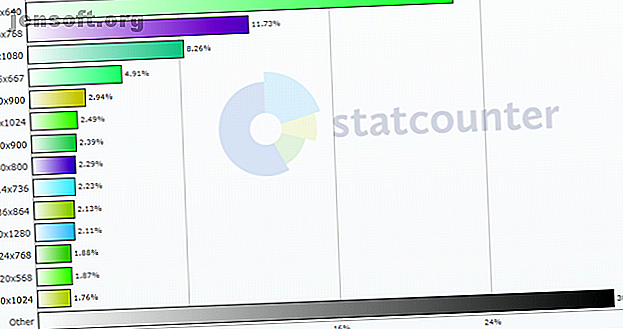
Volgens GlobalStats zijn dit de meest gebruikte schermresoluties voor 2018:
- 22.55% gebruikt een resolutie van 360 x 640 (mobiel)
- 11, 73% gebruikt een resolutie van 1366 x 768
- 8.26% gebruikt een resolutie van 1920 x 1080
- 4, 91% gebruikt een resolutie van 375 x 667 (mobiel)
- 2, 94% gebruikt een resolutie van 1440 x 900
Dit is meer dan 50% van alle gebruikers, dus overweeg dit wanneer u foto's aan uw website toevoegt.
2. Ontwerp uw website voor mobiel
Volgens onderzoek van Google vorig jaar over de snelheid van mobiele pagina's:
De gemiddelde tijd die nodig is om een mobiele bestemmingspagina volledig te laden, is volgens een nieuwe analyse 22 seconden. Toch verlaat 53% van de bezoekers van de mobiele site een pagina die langer dan drie seconden nodig heeft om te laden. Dat is een groot probleem.
Meer dan 75% van de mobiele sites heeft 10 seconden of meer nodig om te laden via 3G. Meer dan de helft van al het verkeer verloopt via mobiele apparaten en dit zal waarschijnlijk niet dalen. Dus houd een kleine website voetafdruk om mobiele internetgebruikers blij te maken en zorg ervoor dat ze blijven hangen!
Als u een CMS gebruikt zoals WordPress, Joomla of Drupal Drupal versus Wordpress: wat is het beste open-source CMS? Drupal versus Wordpress: wat is het beste open-source CMS? Bent u van plan een website op te zetten, maar kunt u niet het juiste open source CMS kiezen? Hier is hoe te kiezen tussen WordPress en Drupal. Lees meer, er zijn plug-ins om uw website mobielvriendelijker te maken.
Als alternatief kunt u tools zoals bMobilized of Duda Mobile gebruiken om uw desktopwebsite naar mobiel te converteren. Dat gezegd hebbende, is het vaak het beste om een afzonderlijke website te ontwerpen om de beste ervaring voor uw mobiele gebruikers te garanderen.
Overweeg ook om een vereenvoudigde versie van uw website aan te bieden met behulp van het project Accelerated Mobile Pages (AMP). Het gebruik van AMP-pagina's verbetert de laadsnelheid van pagina's op mobiele apparaten. Er zijn strikte richtlijnen voor JavaScript en CSS, maar de voordelen zijn meetbaar.
Welke route u ook kiest, zorg ervoor dat uw mobiele website een lichtgewicht optie is en probeer de aanbeveling van 0, 5 MB per pagina te behouden.
3. Zorg ervoor dat uw website wordt verkleind
Als u uw eigen website helemaal opnieuw schrijft, moet u deze regelmatig bewerken. Naarmate uw project vordert, leert u waarschijnlijk efficiëntere manieren om dingen te doen, dus zorg ervoor dat u uw code doorneemt terwijl u verbetert.
Verklein en combineer uw CSS, HTML en JavaScript. Als u bijvoorbeeld een CDN zoals Cloudflare gebruikt, is er een specifiek tabblad voor snelheidsverbeteringen, waarbij de eerste optie Auto Minify is. Als u een websitebouwer gebruikt (zoals Squarespace of Weebly), wordt dit waarschijnlijk standaard voor u gedaan.

Zorg ervoor dat u uw website test nadat u alles hebt ingeschakeld dat de bronnen van uw website combineert of verkleint. Experimenteer met de verschillende opties om te zien wat het beste is voor uw website, omdat sommige functies kunnen breken wanneer Minify is ingeschakeld.
4. Vermijd het laden van scripts wanneer dat niet nodig is
Als u meerdere JavaScript-bestanden moet laden voordat ze nodig zijn, wordt de snelheid van de hele pagina onnodig vertraagd. Laad geen scripts van servers van derden als u kunt.
Het aanvragen van deze zal uw laadsnelheid vertragen, verder en kan mogelijk een beveiligingsrisico vormen. Bewaar ze indien mogelijk op de server van uw website.
U kunt uitstel of asynchronisatie gebruiken om het laden van specifieke JavaScript-bestanden uit te stellen om de druk op de apparaten van bezoekers te verminderen en de laadsnelheid van uw pagina's te verbeteren. Als alternatief kunt u voor kleine scripts JavaScript rechtstreeks in het HTML-document invoegen.
Async zal de browser vertellen dat de HTML moet worden ontleed terwijl de JavaScript-bestanden worden gedownload. De pauze zal dan plaatsvinden nadat het bestand volledig is gedownload.
Ondertussen zal uitstel de browser vertellen om JavaScript-bestanden uit te voeren nadat de browser het hele HTML-document heeft ontleed.
Een browser pauzeert standaard het parseren van HTML-bestanden terwijl JavaScript-bestanden worden opgehaald en uitgevoerd.
Door JavaScript in het HTML-document te plaatsen, kunt u het aantal bestanden verminderen dat een browser moet downloaden voordat een pagina wordt weergegeven. U kunt JavaScript inline plaatsen door de inhoud van elk extern JavaScript-bestand tussen scripttags toe te voegen.
U kunt defer en async veilig gebruiken op Google Analytics, Facebook Pixel en andere analyse- en foutrapportagetools zonder de functionaliteit van de pagina te beïnvloeden.
Overweeg ten slotte of de trackingcodes, analyses, extra functies en advertenties die op uw website worden weergegeven, nodig zijn. Gebruik waar mogelijk lichtere opties en schrap ze als ze niets van waarde toevoegen voor u of uw bezoekers.
5. Gebruik Caching en een CDN

Een Content Delivery Network (CDN) kopieert uw site naar servers wereldwijd en verkort de reistijd van de gegevens door bezoekers te verbinden met een server die geografisch dichter bij hen staat. Statische inhoud wordt ook in de cache opgeslagen en geleverd door de servers van het CDN.
Cloudflare is waarschijnlijk de CDN die je het beste kent, maar Akamai en Amazon CloudFront zijn gevestigde alternatieven.
Zorg ervoor dat u ook gebruik maakt van browsercaching. Dit is hoe uw browser uw privacy schaadt. Dit is hoe uw browser uw privacy schendt. Uw webbrowser onthult een heleboel informatie over wie u bent, waar u naartoe gaat en wat u leuk vindt. Hier zijn de details die lekken wanneer u online gaat. Lees meer om de laadsnelheid van uw website voor terugkerende bezoekers te verbeteren. Browsercaching werkt door deze bestanden van de server naar het apparaat van de gebruiker te downloaden.
Bij volgende paginaweergaven of bezoeken worden deze bestanden lokaal geladen vanaf het apparaat van de gebruiker in plaats van ze aan te vragen bij de externe server (afhankelijk van de vervaldatum van de bestanden).
6. Verwijder niet-essentiële plug-ins
Plug-ins mogen alleen worden gebruikt als dat nodig is. Dit is waar, of u Wix, Weebly, WordPress of Squarespace Squarespace versus WordPress gebruikt: welke is geschikt voor u? Squarespace versus WordPress: welke is geschikt voor u? WordPress en Squarespace zijn de twee grootste namen in het bouwen van websites. Dit is wat je moet weten om te beslissen tussen de twee. Lees meer of iets anders. Alle functies die u kunt doen door eenvoudige CSS toe te voegen in plaats van een plug-in, zou u moeten doen. Gebruik code-injectie op Squarespace, gebruik de CSS Customizer in WordPress en Custom CSS op Wix.
Plug-ins kunnen een hoge CPU- of geheugenbelasting op uw server veroorzaken en dit kan uw website vertragen of zelfs stoppen met laden.
Als u WordPress gebruikt, gebruikt u waarschijnlijk niet alle ingebouwde functies. Schakel deze uit met een plug-in zoals Clearfy.
Overweeg altijd de plug-ins die u gebruikt. Als u enkele functies in plug-ins zoals JetPack gebruikt, kunt u overwegen ze helemaal te verwijderen en te vervangen door lichtere plug-ins die hetzelfde werk doen.
7. Serverinstellingen om uw website te versnellen
Serververtraging heeft een grote negatieve invloed op de laadsnelheid van uw pagina en uw PageRank.
Google beveelt aan dat de Time to First Byte (TTFB) 1, 3 seconden of minder is. Dit is de langste vertraging voordat een apparaat een pagina begint te downloaden nadat het in eerste instantie contact heeft opgenomen met de server. Dat gezegd hebbende, de gemiddelde pagina heeft een TTFB van meer dan 2 seconden, ruim boven hun aanbeveling.
Gedeelde hosts zijn meestal de reden hiervoor, maar er zijn enkele instellingen die u kunt configureren om de responstijd van uw server te verbeteren.
- Gebruik de nieuwste versie van PHP waarmee uw website compatibel is. De nieuwste versie (PHP 7.2) heeft enorme snelheidsverbeteringen.
- "Keep-Alive" inschakelen
- Schakel HTTP / 2 in
- Profiteer van HTTP Strict Transport Security (HSTS)
- Stel uw back-ups in om 's nachts te voltooien
Als uw website is gemaakt in WordPress, zorg er dan voor dat u een host gebruikt die is gespecialiseerd in WordPress-hosting, zoals Bluehost. Dit zorgt ervoor dat de serverinstellingen specifiek zijn geconfigureerd voor WordPress-prestaties.
Klaar met tweaken? Test nu uw site

Nu u de ideale laadtijd, grootte en Time to First Byte (TTFB) voor pagina's kent waarop u zou moeten letten, hoe weet u wat de uwe is?
Hier zijn enkele van onze favoriete online tools om uw site te testen:
- varvy.com: deze tools testen de snelheid en prestaties van uw desktop- en mobiele pagina en geven u waardevolle handleidingen voor het verbeteren van uw website
- Google PageSpeed Insight: onlangs bijgewerkt, zal de Google PageSpeed-tool uw snelheid testen en suggesties voor verbetering geven
- GTmetrix: een geweldig hulpmiddel met bruikbaar advies
- WebPageTest: test uw website op verschillende apparaten, besturingssystemen en locaties
- Pingdom: een zeer populaire tool, vergelijkbaar met WebPageTest met een mooiere interface
U kunt uw mobiele site testen met de bovenstaande links, en ook de ThinkWithGoogle Mobile-test (mogelijk gemaakt door WebPageTest). De resultaten geven u specifieke tips over wat u kunt verbeteren, met een geschatte laadtijdreductie als u de tips volgt.
De aanbevolen praktische tips veranderen voortdurend, dus blijf uw paginasnelheid regelmatig controleren terwijl u verbeteringen aanbrengt.
Vergeet niet uw domein te verifiëren op Google en Bing voor nog waardevoller inzicht in hoe uw website presteert. De 5 belangrijkste voordelen van het verifiëren van uw domein op Google en Bing De 5 belangrijkste voordelen van het verifiëren van uw domein op Google en Bing Als u een eigen website heeft, moet u uw domein op Google en Bing verifiëren met hun webmasterhulpprogramma's. Lees verder

